Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- Ga
- 한빛미디어
- Tistory
- 통계학
- Pandas
- SQL
- Blog
- 한빛미디어서평단
- 독후감
- 딥러닝
- 티스토리
- 리눅스
- 서평
- MySQL
- Linux
- python visualization
- MATLAB
- tensorflow
- 시각화
- 텐서플로
- Google Analytics
- 파이썬
- 월간결산
- 파이썬 시각화
- 서평단
- matplotlib
- 블로그
- Python
- Visualization
- 매틀랩
Archives
- Today
- Total
pbj0812의 코딩 일기
[CSS] 빵떡오리 그리기 본문
0. 목표
- 빵떡오리 그리기
1. 데생

2. HTML
<div class="duck">
<div class="face">
<div class="face1"></div>
<div class="face2"></div>
</div>
<div class="cheek">
<div class="left"></div>
<div class="right"></div>
</div>
<div class="mouth">
<div class="mouth1"></div>
<div class="mouth2"></div>
</div>
<div class="eye">
<div class="left">
<div class="left1"></div>
<div class="left2"></div>
<div class="left3"></div>
</div>
<div class="right">
<div class="right1"></div>
<div class="right2"></div>
<div class="right3"></div>
</div>
</div>
<div class="glasses">
<div class="left"></div>
<div class="right"></div>
<div class="middle"></div>
</div>
</div>3. CSS
*, *:after, *:before {
box-sizing: border-box;
}
body {
background: #FFFFFF;
}
.duck {
position: relative;
margin: 50px auto;
width: 400px;
height: 400px;
}
.duck .face .face1{
position: absolute;
top: 120px;
left: 25px;
width: 400px;
height: 400px;
border-radius: 100%;
background: #FBEE99;
}
.duck .face .face2{
position: absolute;
top: 250px;
left: -25px;
width: 500px;
height: 300px;
border-radius: 100%;
background: #FBEE99;
}
.duck .cheek .left{
position: absolute;
top: 320px;
left: 0px;
width: 150px;
height: 150px;
border-radius: 100%;
background: #EBAA97;
}
.duck .cheek .right{
position: absolute;
top: 320px;
left: 300px;
width: 150px;
height: 150px;
border-radius: 100%;
background: #EBAA97;
}
.duck .face .face2{
position: absolute;
top: 255px;
left: -25px;
width: 500px;
height: 275px;
border-radius: 100%;
background: #FBEE99;
}
.duck .mouth .mouth1{
position: absolute;
top: 370px;
left: 175px;
width: 100px;
height: 50px;
border-radius: 100%;
background: #E95933;
}
.duck .mouth .mouth2{
position: absolute;
top: 385px;
left: 175px;
width: 100px;
height: 50px;
border-radius: 100%;
background: linear-gradient( to bottom, red, #E5935F );
}
.duck .eye .left .left1{
position: absolute;
top: 300px;
left: 130px;
width: 50px;
height: 50px;
border-radius: 100%;
background: #000000;
}
.duck .eye .left .left2{
position: absolute;
top: 320px;
left: 155px;
width: 20px;
height: 20px;
border-radius: 100%;
background: #FFFFFF;
}
.duck .eye .left .left3{
position: absolute;
top: 330px;
left: 140px;
width: 10px;
height: 10px;
border-radius: 100%;
background: #FFFFFF;
}
.duck .eye .right .right1{
position: absolute;
top: 300px;
left: 270px;
width: 50px;
height: 50px;
border-radius: 100%;
background: #000000;
}
.duck .eye .right .right2{
position: absolute;
top: 320px;
left: 275px;
width: 20px;
height: 20px;
border-radius: 100%;
background: #FFFFFF;
}
.duck .eye .right .right3{
position: absolute;
top: 310px;
left: 300px;
width: 10px;
height: 10px;
border-radius: 100%;
background: #FFFFFF;
}
.duck .glasses .left{
position: absolute;
top: 220px;
left: 40px;
height: 170px;
width: 170px;
border:5px solid black;
border-radius: 100%;
}
.duck .glasses .right{
position: absolute;
top: 220px;
left: 240px;
height: 170px;
width: 170px;
border:5px solid black;
border-radius: 100%;
}
.duck .glasses .middle{
position: absolute;
top: 300px;
left: 210px;
height: 5px;
width: 30px;
background: #000000;
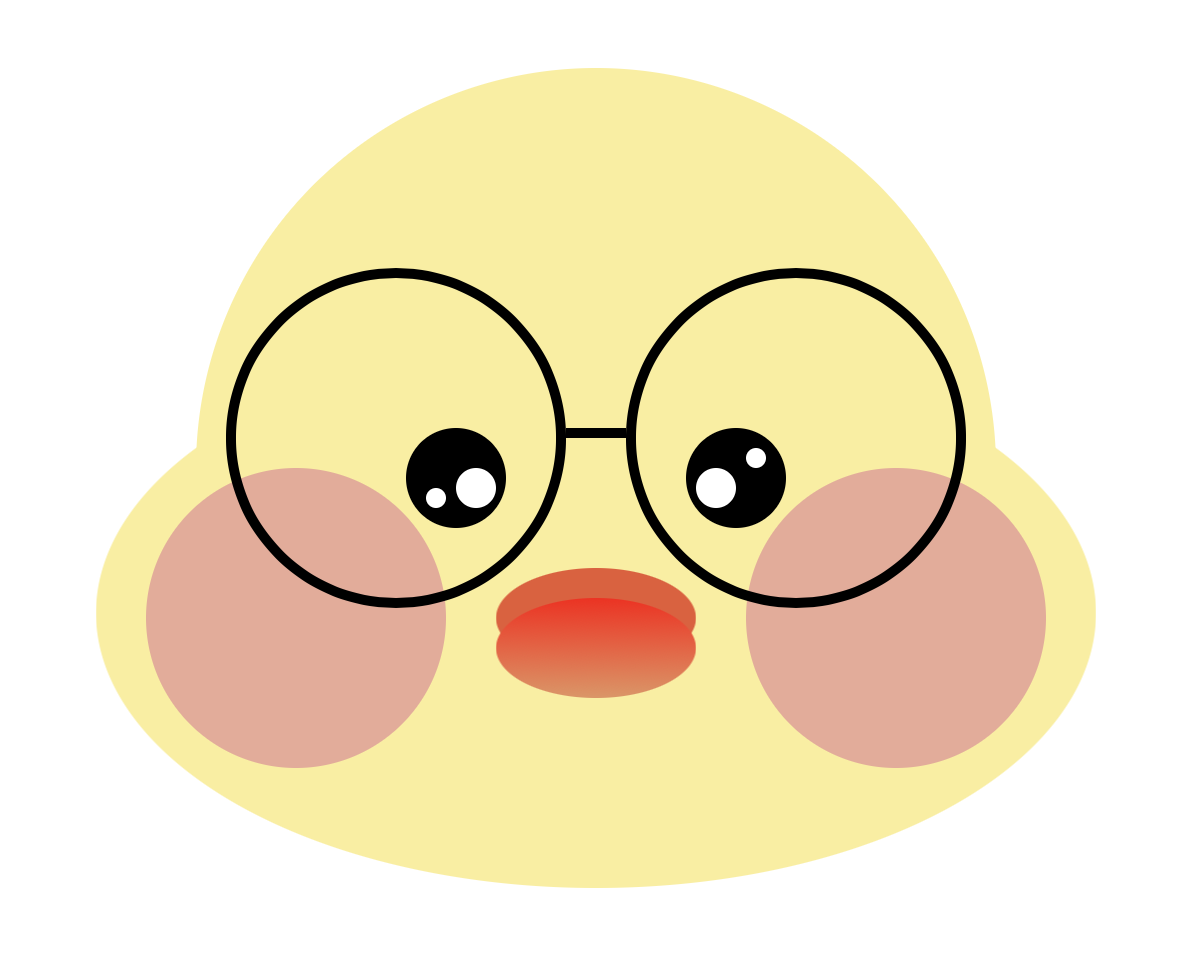
}4. 결과

5. 참고
'ComputerLanguage_Program > CSS' 카테고리의 다른 글
| [CSS] 몽글이(강아지) 그리기 (0) | 2021.03.28 |
|---|---|
| [CSS] 멍멍이 그리기 (0) | 2021.03.22 |
| [CSS] 쿼카 그리기 (0) | 2021.03.07 |
| [CSS] 농구공 들고있는 진국이 그리기 (0) | 2021.02.22 |
| [CSS] 컵에 낀 병아리 (0) | 2021.01.27 |
Comments




