Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- Visualization
- 서평
- 독후감
- Linux
- SQL
- 티스토리
- 매틀랩
- Python
- Blog
- 리눅스
- 서평단
- 통계학
- matplotlib
- Google Analytics
- 파이썬
- Tistory
- 한빛미디어서평단
- 한빛미디어
- Pandas
- Ga
- python visualization
- 블로그
- 파이썬 시각화
- tensorflow
- 시각화
- 월간결산
- 딥러닝
- MATLAB
- MySQL
- 텐서플로
Archives
- Today
- Total
pbj0812의 코딩 일기
[CSS] 쿼카 그리기 본문
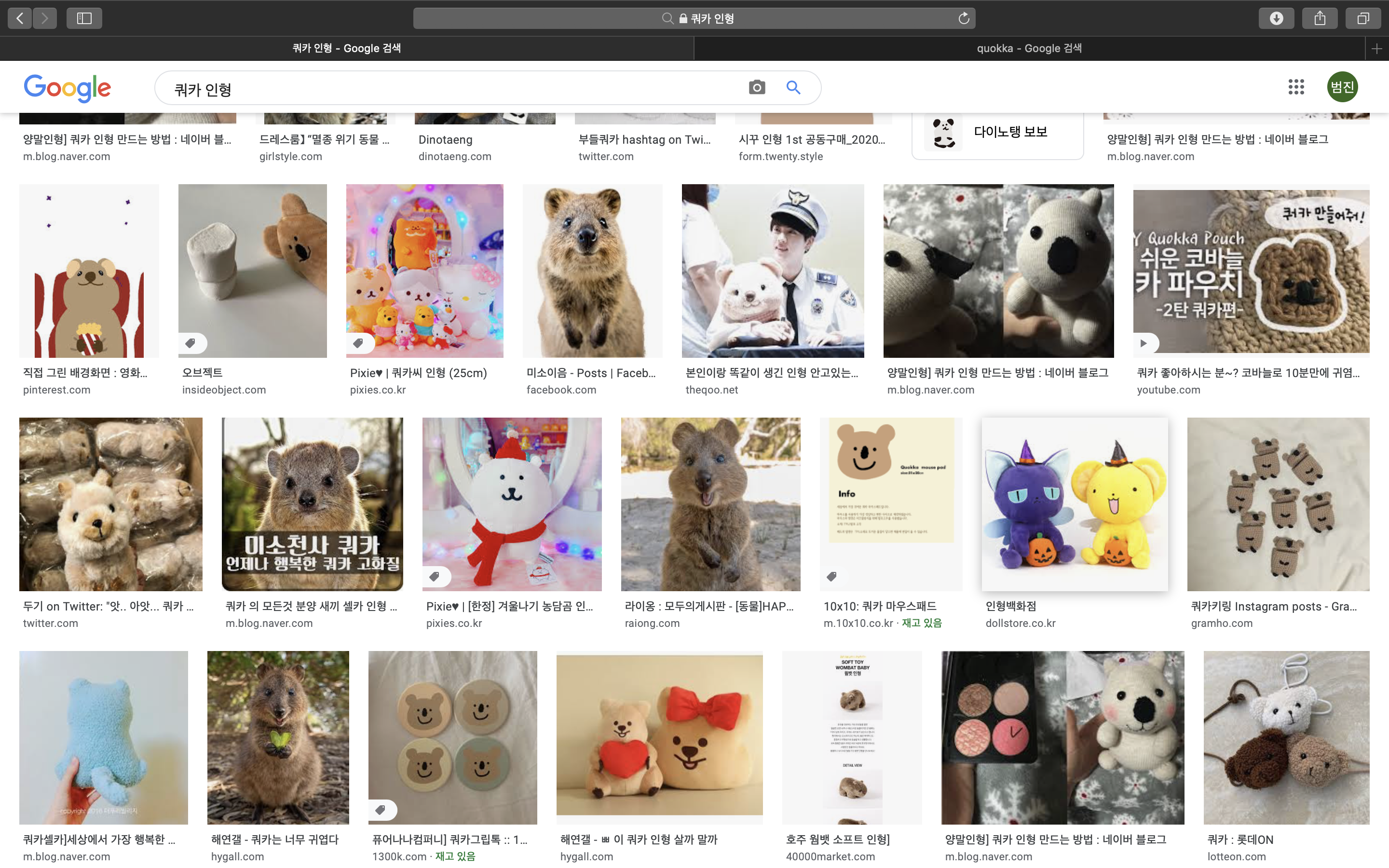
1. 자료수집

2. 스케치

3. html
<div class="quokka">
<div class="ear">
<div class="left">
<div class="ear1"></div>
<div class="ear2"></div>
</div>
<div class="right">
<div class="ear1"></div>
<div class="ear2"></div>
</div>
</div>
<div class="face">
<div class="face1"></div>
<div class="face2"></div>
</div>
<div class="cheek">
<div class="left"></div>
<div class="right"></div>
</div>
<div class="tongue"></div>
<div class="philanthropy">
<div class="left">
<div class="philanthropy1"></div>
<div class="philanthropy2"></div>
</div>
<div class="right">
<div class="philanthropy1"></div>
<div class="philanthropy2"></div>
</div>
</div>
<div class="nose"></div>
<div class="eye">
<div class="left"></div>
<div class="right"></div>
</div>
</div>4. css
*, *:after, *:before {
box-sizing: border-box;
}
body {
background: #FFFFFF;
}
.quokka {
position: relative;
margin: 50px auto;
width: 400px;
height: 400px;
}
.quokka .ear .left .ear1{
position: absolute;
top: 80px;
left: 55px;
width: 120px;
height: 120px;
border-radius: 100%;
background: #FFD967;
}
.quokka .ear .left .ear2{
position: absolute;
top: 90px;
left: 75px;
width: 90px;
height: 90px;
border-radius: 100%;
background: #F9CB9C;
}
.quokka .ear .right .ear1{
position: absolute;
top: 80px;
left: 245px;
width: 120px;
height: 120px;
border-radius: 100%;
background: #FFD967;
}
.quokka .ear .right .ear2{
position: absolute;
top: 90px;
left: 255px;
width: 90px;
height: 90px;
border-radius: 100%;
background: #F9CB9C;
}
.quokka .face .face1{
position: absolute;
top: 120px;
left: 25px;
width: 400px;
height: 400px;
border-radius: 100%;
background: #FFD967;
}
.quokka .face .face2{
position: absolute;
top: 230px;
left: 10px;
width: 430px;
height: 300px;
border-radius: 100%;
background: #FFD967;
}
.quokka .cheek .left{
position: absolute;
top: 350px;
left: 55px;
width: 100px;
height: 100px;
border-radius: 100%;
background: #F4CCCC;
}
.quokka .cheek .right{
position: absolute;
top: 350px;
left: 295px;
width: 100px;
height: 100px;
border-radius: 100%;
background: #F4CCCC;
}
.quokka .tongue{
position: absolute;
top: 390px;
left: 200px;
width: 50px;
height: 50px;
border-radius: 100%;
background: #E16666;
}
.quokka .philanthropy .left .philanthropy1{
position: absolute;
top: 370px;
left: 175px;
width: 50px;
height: 50px;
border-radius: 100%;
background: #000000;
}
.quokka .philanthropy .left .philanthropy2{
position: absolute;
top: 363px;
left: 175px;
width: 50px;
height: 50px;
border-radius: 100%;
background: #FFD967;
}
.quokka .philanthropy .right .philanthropy1{
position: absolute;
top: 370px;
left: 225px;
width: 50px;
height: 50px;
border-radius: 100%;
background: #000000;
}
.quokka .philanthropy .right .philanthropy2{
position: absolute;
top: 363px;
left: 225px;
width: 50px;
height: 50px;
border-radius: 100%;
background: #FFD967;
}
.quokka .nose{
position: absolute;
top: 300px;
left: 175px;
width: 100px;
height: 100px;
border-radius: 100%;
background: #000000;
}
.quokka .eye .left{
position: absolute;
top: 280px;
left: 130px;
width: 30px;
height: 30px;
border-radius: 100%;
background: #000000;
}
.quokka .eye .right{
position: absolute;
top: 280px;
left: 280px;
width: 30px;
height: 30px;
border-radius: 100%;
background: #000000;
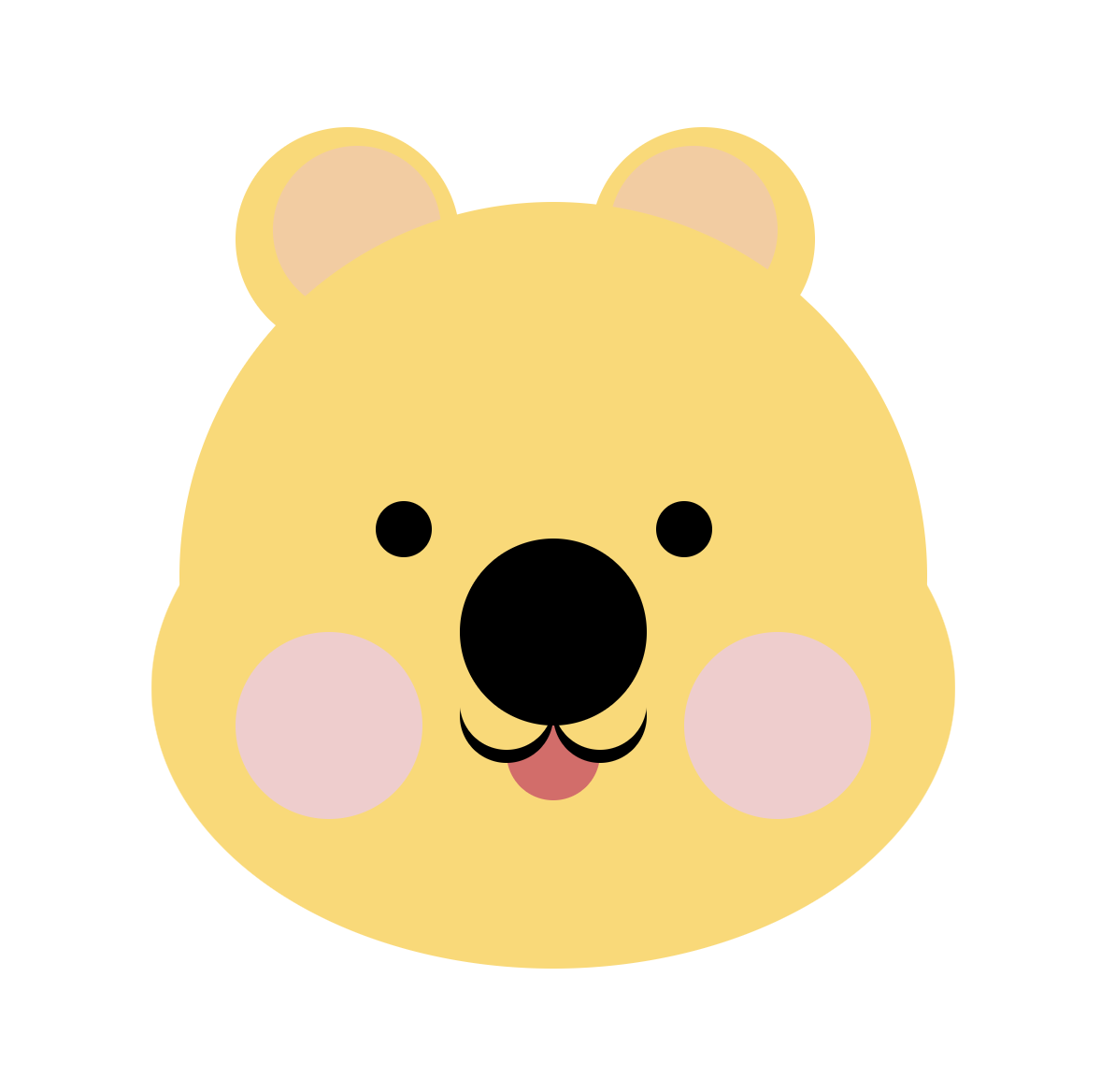
}5. 결과

'ComputerLanguage_Program > CSS' 카테고리의 다른 글
| [CSS] 몽글이(강아지) 그리기 (0) | 2021.03.28 |
|---|---|
| [CSS] 멍멍이 그리기 (0) | 2021.03.22 |
| [CSS] 농구공 들고있는 진국이 그리기 (0) | 2021.02.22 |
| [CSS] 컵에 낀 병아리 (0) | 2021.01.27 |
| [CSS] CSS 로 산타 그리기 (0) | 2020.12.26 |
Comments




