Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- MySQL
- 파이썬 시각화
- 딥러닝
- 한빛미디어
- 월간결산
- Python
- 서평
- Ga
- Visualization
- 티스토리
- matplotlib
- 텐서플로
- Tistory
- 독후감
- tensorflow
- SQL
- Linux
- 서평단
- Blog
- Pandas
- MATLAB
- 한빛미디어서평단
- Google Analytics
- 매틀랩
- 통계학
- 블로그
- 파이썬
- python visualization
- 시각화
- 리눅스
Archives
- Today
- Total
pbj0812의 코딩 일기
[CSS] 컵에 낀 병아리 본문
0. 목표
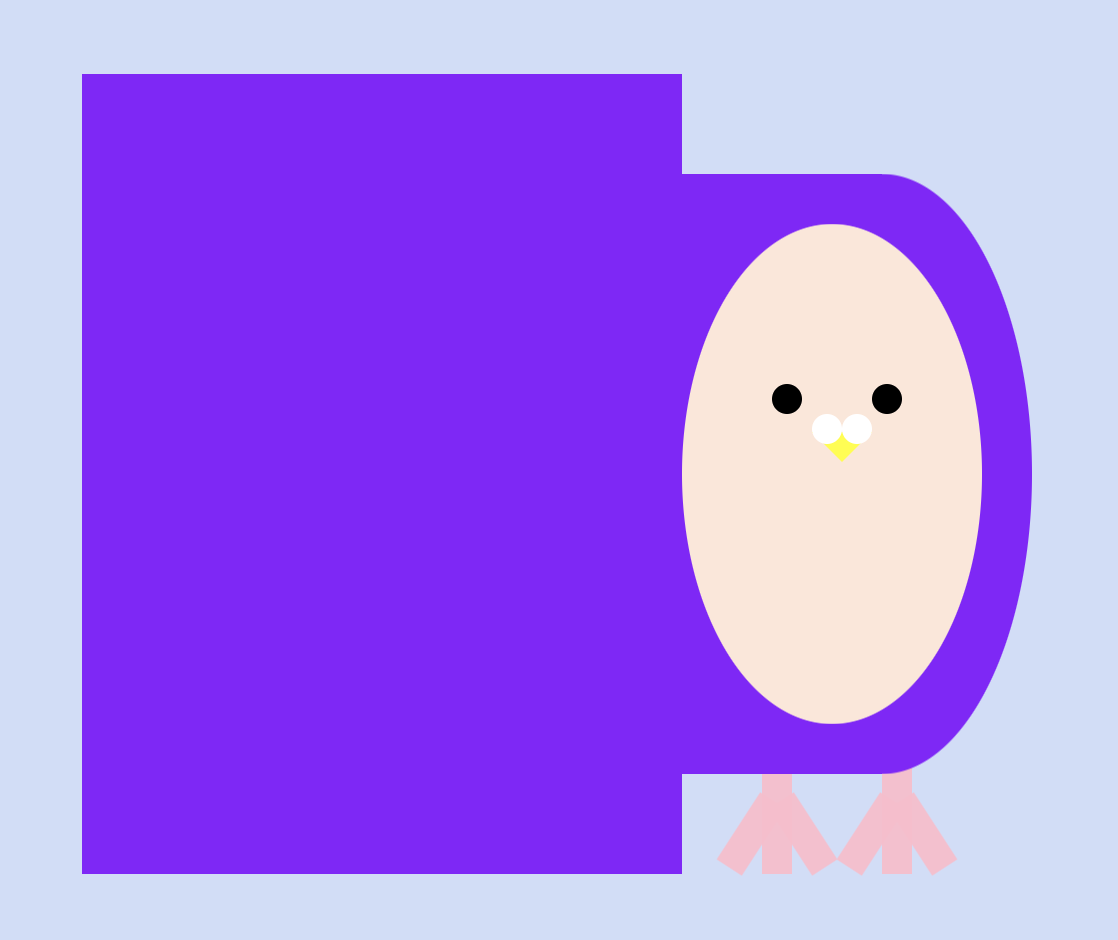
1) 원본

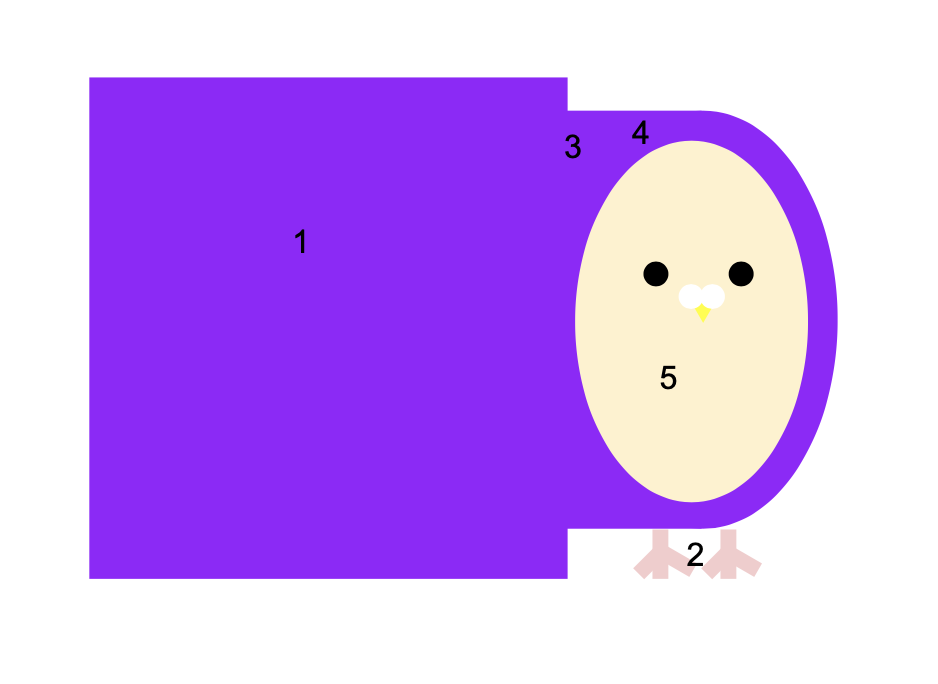
2) 순서도

1. 실습
1) html
<div class="cup">
<div class="body"></div>
<div class="leg">
<div class="left">
<div class="middle"></div>
<div class="left"></div>
<div class="right"></div>
</div>
<div class="right">
<div class="middle"></div>
<div class="left"></div>
<div class="right"></div>
</div>
</div>
<div class="handle1"></div>
<div class="handle2"></div>
</div>
<div class="chick">
<div class="body"></div>
<div class="eye">
<div class="left"></div>
<div class="right"></div>
</div>
<div class="nose">
<div class="middle"></div>
<div class="left"></div>
<div class="right"></div>
</div>
</div>2) css
*, *:after, *:before {
box-sizing: border-box;
}
body {
background: #d0ddf8;
}
.cup {
position: relative;
margin: 50px auto;
width: 400px;
height: 400px;
}
.cup .body{
position: absolute;
left: -100px;
bottom: -200px;
width: 300px;
height: 400px;
background: #8b00ff;
}
.cup .leg .left .middle{
position: absolute;
left: 240px;
bottom: -200px;
width: 15px;
height: 100px;
background: #fbce;
}
.cup .leg .left .left{
position: absolute;
left: 227px;
bottom: -200px;
width: 15px;
height: 40px;
transform:rotate(33deg);
background: #fbce;
}
.cup .leg .left .right{
position: absolute;
left: 253px;
bottom: -200px;
width: 15px;
height: 40px;
transform:rotate(-33deg);
background: #fbce;
}
.cup .leg .right .middle{
position: absolute;
left: 300px;
bottom: -200px;
width: 15px;
height: 100px;
background: #fbce;
}
.cup .leg .right .left{
position: absolute;
left: 287px;
bottom: -200px;
width: 15px;
height: 40px;
transform:rotate(33deg);
background: #fbce;
}
.cup .leg .right .right{
position: absolute;
left: 313px;
bottom: -200px;
width: 15px;
height: 40px;
transform:rotate(-33deg);
background: #fbce;
}
.cup .handle1{
position: absolute;
left: 200px;
bottom: -150px;
width: 100px;
height: 300px;
background: #8b00ff;
}
.cup .handle2{
position: absolute;
left: 225px;
bottom: -150px;
width: 150px;
height: 300px;
border-radius: 100%;
background: #8b00ff;
}
.chick {
position: relative;
margin: 100px auto;
width: 0px;
height: 0px;
}
.chick .body{
position: absolute;
left: 0px;
bottom: -25px;
width: 150px;
height: 250px;
border-radius: 100%;
background: #fee6d8;
}
.chick .eye .left{
position: absolute;
left: 45px;
bottom: 130px;
width: 15px;
height: 15px;
border-radius: 100%;
background: #000000;
}
.chick .eye .right{
position: absolute;
left: 95px;
bottom: 130px;
width: 15px;
height: 15px;
border-radius: 100%;
background: #000000;
}
.chick .nose .middle{
position: absolute;
left: 65px;
bottom: 106px;
border-top: 15px solid yellow;
border-left: 15px solid transparent;
border-right: 15px solid transparent;
}
.chick .nose .left{
position: absolute;
left: 65px;
bottom: 115px;
width: 15px;
height: 15px;
border-radius: 100%;
background: #FFFFFF;
}
.chick .nose .right{
position: absolute;
left: 80px;
bottom: 115px;
width: 15px;
height: 15px;
border-radius: 100%;
background: #FFFFFF;
}2. 결과

'ComputerLanguage_Program > CSS' 카테고리의 다른 글
| [CSS] 쿼카 그리기 (0) | 2021.03.07 |
|---|---|
| [CSS] 농구공 들고있는 진국이 그리기 (0) | 2021.02.22 |
| [CSS] CSS 로 산타 그리기 (0) | 2020.12.26 |
| [CSS] 태극 문양 그리기 (0) | 2020.08.15 |
| [CSS] 탱크 그리기 (0) | 2020.06.24 |
Comments




