Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 텐서플로
- 블로그
- tensorflow
- SQL
- Pandas
- 딥러닝
- MySQL
- 한빛미디어
- 리눅스
- 파이썬 시각화
- Tistory
- 서평단
- 파이썬
- Linux
- matplotlib
- 독후감
- 월간결산
- Blog
- 매틀랩
- Visualization
- MATLAB
- Ga
- Google Analytics
- 한빛미디어서평단
- 티스토리
- 시각화
- Python
- python visualization
- 서평
- 통계학
Archives
- Today
- Total
pbj0812의 코딩 일기
[CSS] 멍멍이 그리기 본문
0. 목표
- 멍멍이 그리기
- Flow Chart

1. HTML
<div class="dog">
<div class="face">
<div class="face1"></div>
<div class="face2"></div>
</div>
<div class="nose">
<div class="nose1"></div>
<div class="nose2"></div>
<div class="left"></div>
<div class="right"></div>
</div>
<div class="tongue"></div>
<div class="eye">
<div class="left"></div>
<div class="right"></div>
</div>
<div class="ear">
<div class="left"></div>
<div class="right"></div>
</div>
</div>2. CSS
*, *:after, *:before {
box-sizing: border-box;
}
body {
background: #A5C2F4;
}
.dog {
position: relative;
margin: 50px auto;
width: 400px;
height: 400px;
}
.dog .face .face1{
position: absolute;
top: 120px;
left: 25px;
width: 400px;
height: 400px;
border-radius: 100%;
background: #FFFFFF;
}
.dog .face .face2{
position: absolute;
top: 380px;
left: 150px;
width: 150px;
height: 150px;
border-radius: 100%;
background: #FFFFFF;
}
.dog .nose .nose1{
position: absolute;
top: 360px;
left: 200px;
width: 60px;
height: 60px;
border-radius: 100%;
background: #434343;
}
.dog .nose .nose2{
position: absolute;
top: 410px;
left: 225px;
width: 10px;
height: 40px;
background: #434343;
}
.dog .nose .left{
position: absolute;
top: 380px;
left: 205px;
width: 20px;
height: 20px;
border-radius: 100%;
background: #000000;
}
.dog .nose .right{
position: absolute;
top: 380px;
left: 235px;
width: 20px;
height: 20px;
border-radius: 100%;
background: #000000;
}
.dog .tongue{
position: absolute;
top: 430px;
left: 205px;
width: 50px;
height: 60px;
border-radius: 100%;
background: #E16666;
}
.dog .eye .left{
position: absolute;
top: 280px;
left: 140px;
width: 40px;
height: 40px;
border-radius: 100%;
background: #000000;
}
.dog .eye .right{
position: absolute;
top: 280px;
left: 270px;
width: 40px;
height: 40px;
border-radius: 100%;
background: #000000;
}
.dog .ear .left{
position: absolute;
top: 120px;
left: 30px;
width: 0px;height: 0px;
border-bottom: 110px solid #D9D9D9;
border-left: 110px solid transparent;
background: #A5C2F4;
transform:rotate(5deg);
border-radius: 20%;
}
.dog .ear .right{
position: absolute;
top: 120px;
left: 310px;
width: 0px;height: 0px;
border-bottom: 110px solid #D9D9D9;
border-right: 110px solid transparent;
background: #A5C2F4;
transform:rotate(-5deg);
border-radius: 20%;
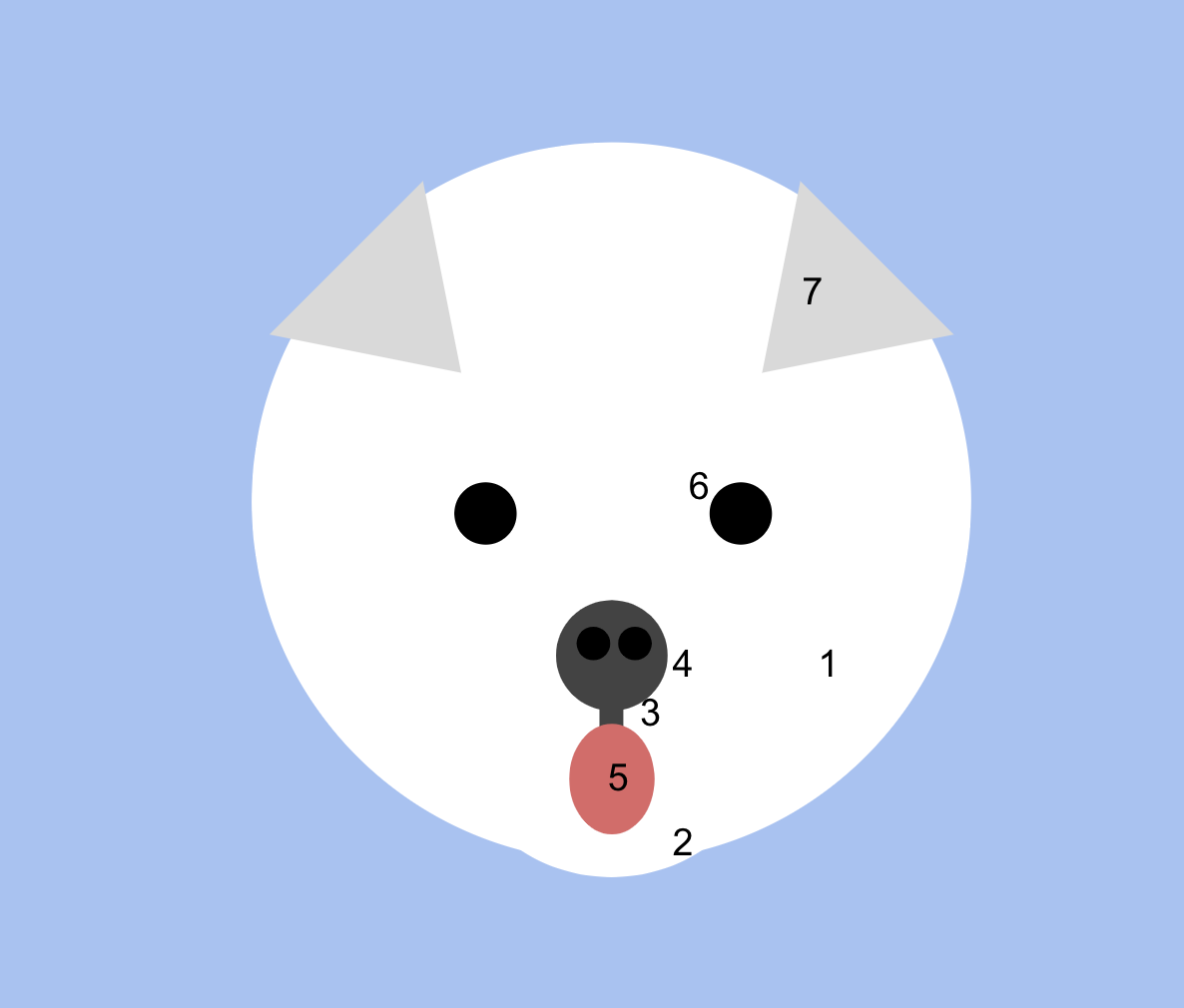
}3. 결과

'ComputerLanguage_Program > CSS' 카테고리의 다른 글
| [CSS] 빵떡오리 그리기 (0) | 2021.04.05 |
|---|---|
| [CSS] 몽글이(강아지) 그리기 (0) | 2021.03.28 |
| [CSS] 쿼카 그리기 (0) | 2021.03.07 |
| [CSS] 농구공 들고있는 진국이 그리기 (0) | 2021.02.22 |
| [CSS] 컵에 낀 병아리 (0) | 2021.01.27 |
Comments




