Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- Pandas
- 딥러닝
- 리눅스
- tensorflow
- 파이썬
- Blog
- 독후감
- 파이썬 시각화
- Tistory
- 통계학
- Python
- python visualization
- 블로그
- Ga
- 서평단
- 시각화
- 월간결산
- Google Analytics
- 한빛미디어서평단
- 한빛미디어
- MySQL
- 텐서플로
- SQL
- 매틀랩
- MATLAB
- Linux
- Visualization
- 서평
- matplotlib
- 티스토리
Archives
- Today
- Total
pbj0812의 코딩 일기
[CSS] 몽글이(강아지) 그리기 본문
0. 목표
- 강아지 그리기
- Flow Chart

1. HTML
<div class="dog">
<div class="face">
<div class="face1"></div>
<div class="face2"></div>
</div>
<div class="eye">
<div class="left"></div>
<div class="right"></div>
</div>
<div class="face_sub"></div>
<div class="nose">
<div class="nose1"></div>
<div class="left"></div>
<div class="right"></div>
</div>
<div class="month"></div>
<div class="ear">
<div class="left"></div>
<div class="right"></div>
</div>
</div>2. CSS
*, *:after, *:before {
box-sizing: border-box;
}
body {
background: #A5C2F4;
}
.dog {
position: relative;
margin: 50px auto;
width: 400px;
height: 400px;
}
.dog .face .face1{
position: absolute;
top: 220px;
left: 25px;
width: 400px;
height: 300px;
border-radius: 20%;
background: #FFFFFF;
}
.dog .face .face2{
position: absolute;
top: 150px;
left: 25px;
width: 400px;
height: 200px;
border-radius: 100%;
background: #FFFFFF;
}
.dog .eye .left{
position: absolute;
top: 320px;
left: 140px;
width: 50px;
height: 50px;
border-radius: 100%;
background: #000000;
}
.dog .eye .right{
position: absolute;
top: 320px;
left: 270px;
width: 50px;
height: 50px;
border-radius: 100%;
background: #000000;
}
.dog .face_sub{
position: absolute;
top: 360px;
left: 25px;
width: 400px;
height: 100px;
border-radius: 100%;
background: #FFFFFF;
}
.dog .nose .nose1{
position: absolute;
top: 400px;
left: 200px;
width: 60px;
height: 60px;
border-radius: 100%;
background: #434343;
}
.dog .nose .left{
position: absolute;
top: 420px;
left: 205px;
width: 20px;
height: 20px;
border-radius: 100%;
background: #000000;
}
.dog .nose .right{
position: absolute;
top: 420px;
left: 235px;
width: 20px;
height: 20px;
border-radius: 100%;
background: #000000;
}
.dog .month{
position: absolute;
top: 470px;
left: 215px;
width: 30px;
height: 10px;
border-radius: 10%;
background: #000000;
}
.dog .ear .left{
position: absolute;
top: 220px;
left: -10px;
width: 100px;
height: 200px;
border-radius: 100%;
background: #F3F3F3;
}
.dog .ear .right{
position: absolute;
top: 220px;
left: 360px;
width: 100px;
height: 200px;
border-radius: 100%;
background: #F3F3F3;
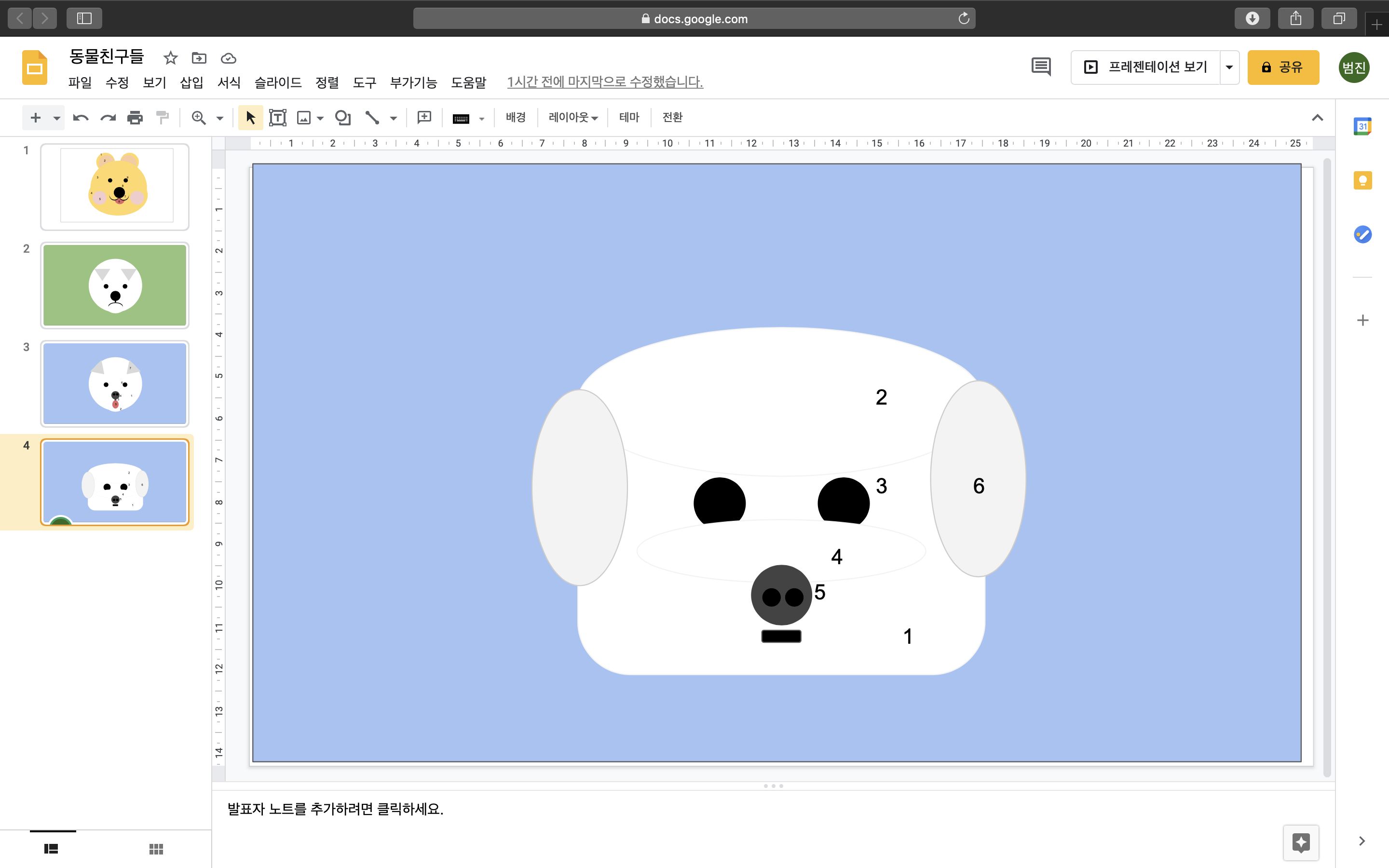
}3. 결과

'ComputerLanguage_Program > CSS' 카테고리의 다른 글
| [CSS] 빵떡오리 그리기 (0) | 2021.04.05 |
|---|---|
| [CSS] 멍멍이 그리기 (0) | 2021.03.22 |
| [CSS] 쿼카 그리기 (0) | 2021.03.07 |
| [CSS] 농구공 들고있는 진국이 그리기 (0) | 2021.02.22 |
| [CSS] 컵에 낀 병아리 (0) | 2021.01.27 |
Comments




