Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- Ga
- 독후감
- MATLAB
- 통계학
- 티스토리
- 매틀랩
- Python
- 한빛미디어
- 파이썬
- 파이썬 시각화
- python visualization
- 시각화
- matplotlib
- Blog
- 서평
- 서평단
- tensorflow
- Google Analytics
- Linux
- 블로그
- 텐서플로
- SQL
- 월간결산
- Tistory
- MySQL
- Visualization
- 리눅스
- 한빛미디어서평단
- Pandas
- 딥러닝
Archives
- Today
- Total
pbj0812의 코딩 일기
[CSS] 태극 문양 그리기 본문
0. 목표
- CSS로 태극 문양 그리기
1. 준비
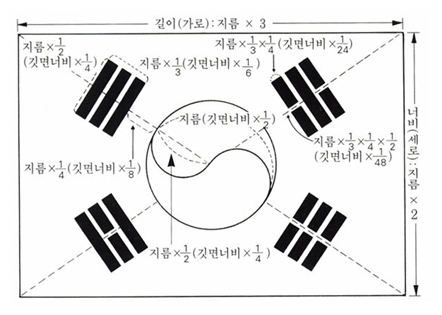
1) 태극기 파악
- 가운데의 태극은 기울어져 있음(약 33도)

2) flow chart
- 네 부분으로 나누어서 하나로 합치기

2. 실습
1) html
- 태극기 안에 반원과 원 부분을 구분하고 다시 빨간 부분과 파란 부분 구분
<div class="Taegeukgi">
<div class="semicircle">
<div class="red"></div>
<div class="blue"></div>
</div>
<div class="circle">
<div class="red"></div>
<div class="blue"></div>
</div>
</div>2) css
- 배경색은 하얀색(#ffffff)
- 반원을 그릴 때에는 전체가 아닌 특정 부분만의 radius 적용(border-top-right-radius 등)
- transform:rotate 를 통한 기울기 적용
- 비효율적...(뭔가 노가다가 심하고 div 구분의 의미가 없음)
body {
background: #ffffff;
}
.Taegeukgi {
position: relative;
margin: 50px auto;
width: 600px;
height: 400px;
}
.Taegeukgi .semicircle .red {
position: absolute;
top: 160px;
width: 400px;
height: 200px;
/* border-radius: 100%; */
border-top-right-radius: 200px;
border-top-left-radius: 200px;
background: #ff0000;
transform:rotate(33deg);
}
.Taegeukgi .semicircle .blue {
position: absolute;
left: -106px;
top: 324px;
width: 400px;
height: 200px;
/* border-radius: 100%; */
border-bottom-right-radius: 200px;
border-bottom-left-radius: 200px;
background: #0000ff;
transform:rotate(33deg);
}
.Taegeukgi .circle .blue {
position: absolute;
left: 138px;
top: 285px;
width: 200px;
height: 200px;
border-radius: 100%;
background: #0000ff;
transform:rotate(33deg);
}
.Taegeukgi .circle .red {
position: absolute;
left: -42px;
top: 197px;
width: 200px;
height: 200px;
border-radius: 100%;
background: #ff0000;
transform:rotate(33deg);
}2. 결과

3. 참고
- 각도 조정
- 태극기 참고
- 반원 그리기
'ComputerLanguage_Program > CSS' 카테고리의 다른 글
| [CSS] 컵에 낀 병아리 (0) | 2021.01.27 |
|---|---|
| [CSS] CSS 로 산타 그리기 (0) | 2020.12.26 |
| [CSS] 탱크 그리기 (0) | 2020.06.24 |
| [CSS] 곰 그리기 (0) | 2020.05.08 |
| [CSS] W3SCHOOL CSS Tutorial 쿡북 제작 (0) | 2020.04.21 |
Comments




