Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- 텐서플로
- 한빛미디어
- 매틀랩
- 블로그
- Python
- 서평
- 파이썬
- 티스토리
- SQL
- Tistory
- tensorflow
- 파이썬 시각화
- 한빛미디어서평단
- matplotlib
- Pandas
- 딥러닝
- 독후감
- MySQL
- 시각화
- python visualization
- Visualization
- Google Analytics
- 서평단
- Ga
- 월간결산
- 통계학
- MATLAB
- 리눅스
- Blog
- Linux
Archives
- Today
- Total
pbj0812의 코딩 일기
[CSS] 곰 그리기 본문
- 해당 블로그의 내용을 보고 제 현재 수준에 맞게 변형한 글입니다.
1. 준비물
1) 그림

2) COLOR PICKER
- 구글 웹스토어에서 COLOR PICKER 검색
- 색상 스포이드 역할

3) codepen
- 링크

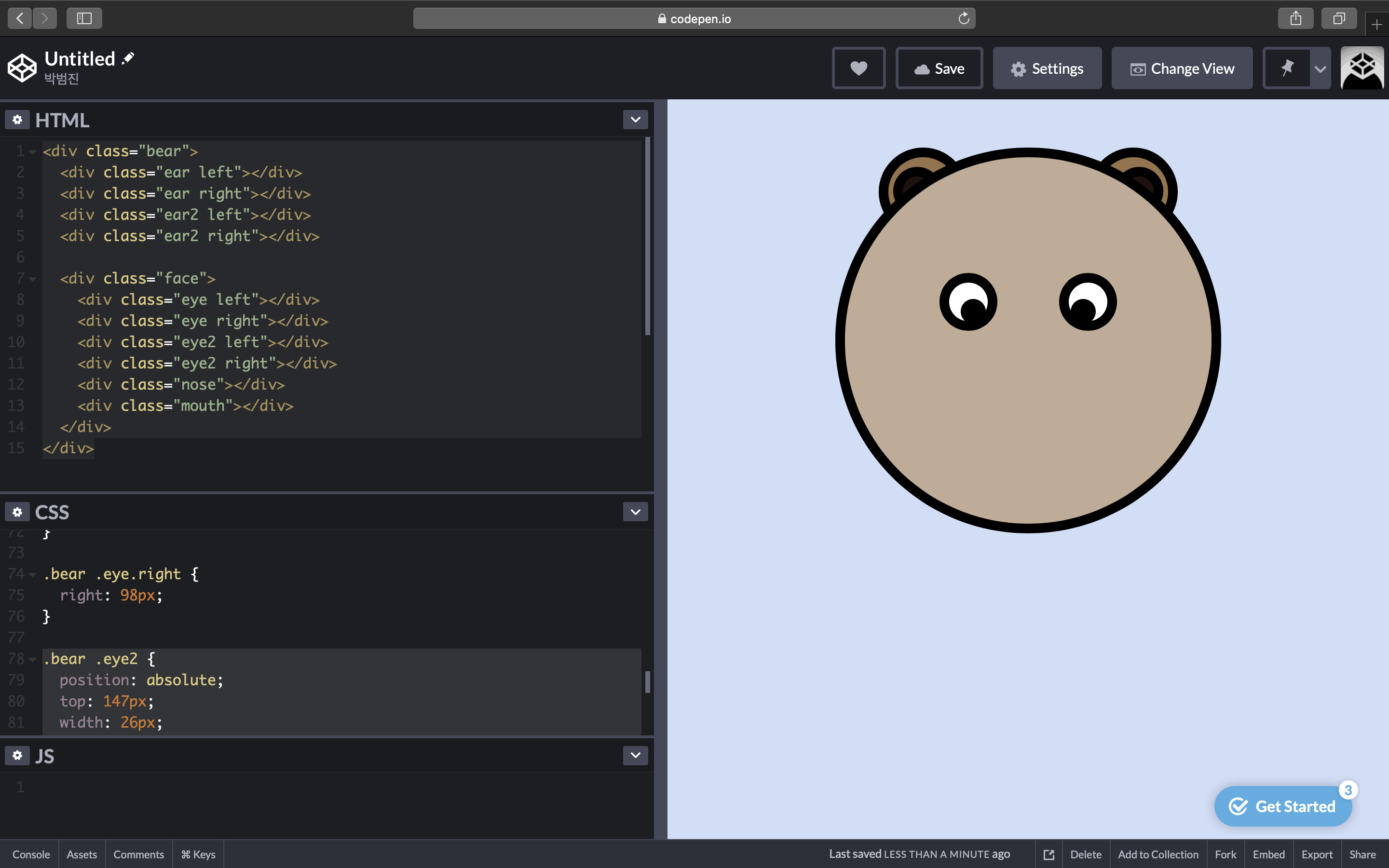
2. 실습
1) HTML 레이아웃 잡기
- 얼굴, 눈2개, 눈동자2개, 귀2개, 귀안2개, 코, 입
- 얼굴 안에는 눈, 코, 입이 있기에 face로 묶어줌.
<div class="bear">
<div class="ear left"></div>
<div class="ear right"></div>
<div class="ear2 left"></div>
<div class="ear2 right"></div>
<div class="face">
<div class="eye left"></div>
<div class="eye right"></div>
<div class="eye2 left"></div>
<div class="eye2 right"></div>
<div class="nose"></div>
<div class="mouth"></div>
</div>
</div>2) CSS
(1) 틀 잡기
- *은 전체 선택자를 나타냄.
*, *:after, *:before {
box-sizing: border-box;
}- 배경색 지정
body {
background: #d0ddf8;
}
(2) 얼굴 형태
- .bear 로 400, 400의 공간을 잡고 내부에 .face로 다시 400,400의 공간을 잡은 형태
- border-radius로 가장자리를 둥글게 깎음
.bear {
position: relative;
margin: 50px auto;
width: 400px;
height: 400px;
}
.bear .face {
position: absolute;
bottom: 0;
width: 400px;
height: 400px;
border-radius: 100%;
border: 10px solid #000;
background: #c2ab97;
}
(3) 귀
.bear .ear {
position: absolute;
top: 0;
width: 92px;
height: 92px;
border: 10px solid #000;
border-radius: 100%;
background: #98734a; }
.bear .ear.left {
left: 45px;
}
.bear .ear.right {
right: 45px;
}
(4) 귀 안
.bear .ear2 {
position: absolute;
top: 20px;
width: 50px;
height: 50px;
border: 10px solid #000;
border-radius: 100%;
background: #1f120d; }
.bear .ear2.left {
left: 60px;
}
.bear .ear2.right {
right: 60px;
}
(5) 눈
.bear .eye {
position: absolute;
top: 120px;
width: 60px;
height: 60px;
border: 10px solid #000;
border-radius: 100%;
background: #fff;
}
.bear .eye.left {
left: 98px;
}
.bear .eye.right {
right: 98px;
}
(6) 눈동자
.bear .eye2 {
position: absolute;
top: 147px;
width: 26px;
height: 26px;
border-radius: 100%;
background: #000;
}
.bear .eye2.left {
left: 120px;
}
.bear .eye2.right {
right: 120px;
}
(7) 코
.bear .nose {
position: absolute;
top: 220px;
left: 50%;
margin-left: -50px;
width: 100px;
height: 75px;
border: 10px solid #000;
border-radius: 100%;
background: #302213;
} 
(8) 입
.bear .mouth {
position: absolute;
top: 300px;
left: 50%;
margin-left: -25px;
width: 50px;
height: 60px;
border: 10px solid #000;
border-radius: 100%;
background: #ee6154;
} 
3. 결과
- 이것은 곰이다.

4. 참고
'ComputerLanguage_Program > CSS' 카테고리의 다른 글
| [CSS] CSS 로 산타 그리기 (0) | 2020.12.26 |
|---|---|
| [CSS] 태극 문양 그리기 (0) | 2020.08.15 |
| [CSS] 탱크 그리기 (0) | 2020.06.24 |
| [CSS] W3SCHOOL CSS Tutorial 쿡북 제작 (0) | 2020.04.21 |
| [CSS] 기본 CSS 파일 셋팅(common, reset) (0) | 2020.04.15 |
Comments




