Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- Visualization
- 매틀랩
- matplotlib
- Google Analytics
- 시각화
- Blog
- 파이썬 시각화
- tensorflow
- python visualization
- 텐서플로
- Linux
- SQL
- 티스토리
- Pandas
- 서평단
- 한빛미디어서평단
- 독후감
- 리눅스
- Python
- Ga
- 통계학
- MySQL
- MATLAB
- 딥러닝
- 블로그
- 월간결산
- 서평
- Tistory
- 파이썬
- 한빛미디어
Archives
- Today
- Total
pbj0812의 코딩 일기
[CSS] 기본 CSS 파일 셋팅(common, reset) 본문
0. 목표
- common.css, reset.css 세팅
1. 폴더 트리 구조
- index.html
- css
ㄴ reset.css
ㄴ common.css
ㄴ main.css
2. reset.css
- 사용목적 : 여백 초기화
- 공식문서 접근(링크)
- 하위 내용 부분을 복사해서 reset.css로 저장
* a태그 부분 추가(사용자 맘대로)
/* http://meyerweb.com/eric/tools/css/reset/
v2.0 | 20110126
License: none (public domain)
*/
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
a{
color: inherit;
text-decoration: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}3. common.css
- 사용목적 : 색상 등을 저장
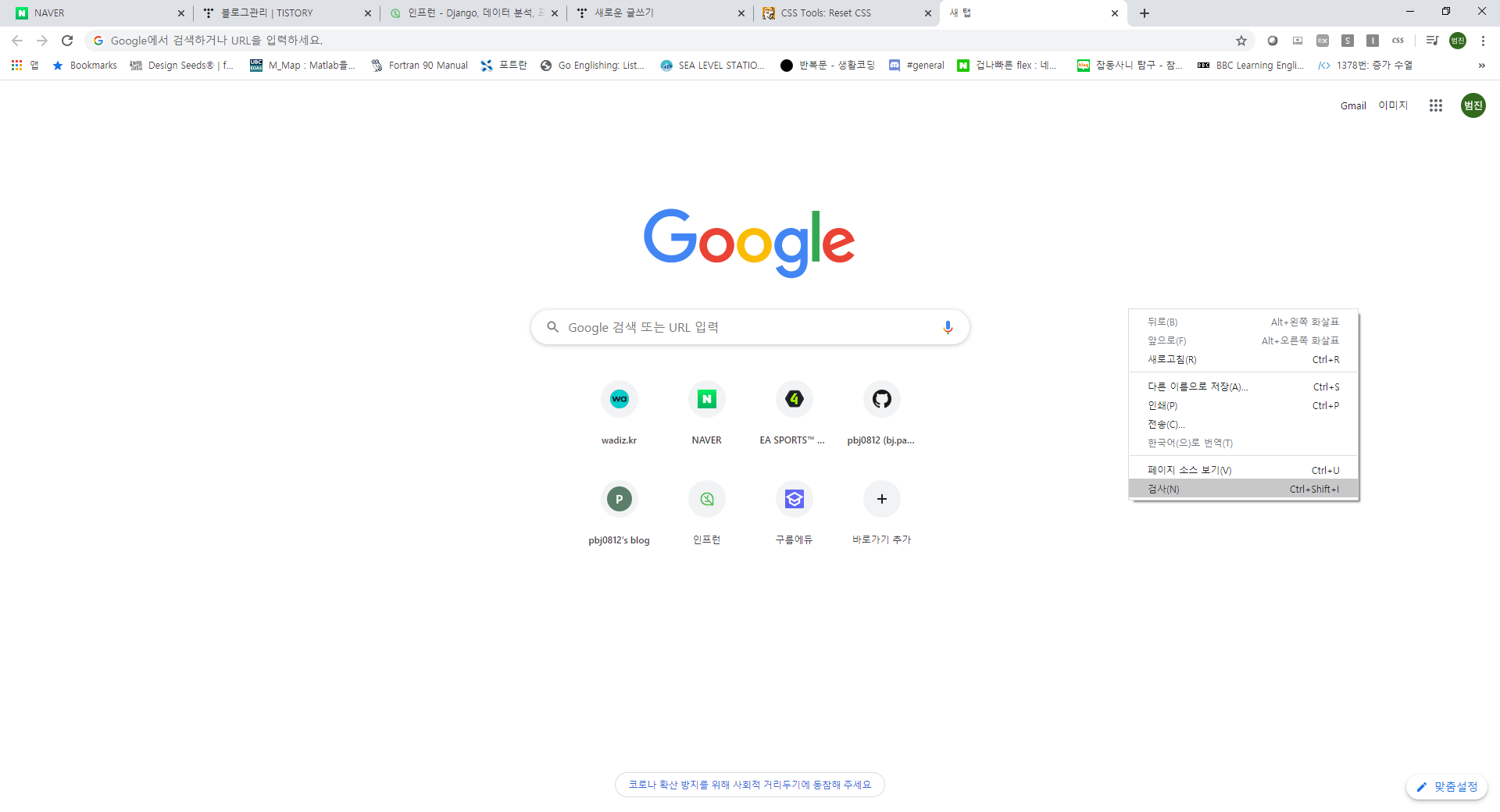
1) 색상을 글을 홈페이지에서 오른쪽버튼 -> 검사(크롬 기준)

2) 빨간색 동그라미 부분을 긁어서 common.css로 저장(크롬 기준)

:root {
--dark_red: rgb(205, 0, 0);
--grey: #777;
--light_grey: #eee;
--light_red: rgb(255, 68, 68);
--active_icon_color: white;
--button_shadow: rgba(0, 0, 0, .1);
--inactive_icon_color: #999;
--level_animation_color: #dbdbdb;
--listening_icon_color: var(--light_red);
--text_link_color: rgb(17, 85, 204);
}4. index.html 작성
- main.css는 빈 파일
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>제목</title>
<link rel="stylesheet" href="css/main.css">
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="css/common.css">
</head>
<body>
</body>
</html>5. 참고
- Django, 데이터 분석, 프론트엔드까지 내 손으로 만드는 페이스북 클론 강의
Django, 데이터 분석, 프론트엔드까지 내 손으로 만드는 페이스북 클론 강의
'ComputerLanguage_Program > CSS' 카테고리의 다른 글
| [CSS] CSS 로 산타 그리기 (0) | 2020.12.26 |
|---|---|
| [CSS] 태극 문양 그리기 (0) | 2020.08.15 |
| [CSS] 탱크 그리기 (0) | 2020.06.24 |
| [CSS] 곰 그리기 (0) | 2020.05.08 |
| [CSS] W3SCHOOL CSS Tutorial 쿡북 제작 (0) | 2020.04.21 |
Comments




