Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 서평
- SQL
- matplotlib
- Tistory
- Python
- 독후감
- MATLAB
- 한빛미디어서평단
- 시각화
- Linux
- Ga
- Visualization
- 통계학
- 한빛미디어
- 월간결산
- MySQL
- 파이썬
- Blog
- Pandas
- Google Analytics
- 매틀랩
- 파이썬 시각화
- 서평단
- 블로그
- python visualization
- 티스토리
- 리눅스
- 딥러닝
- tensorflow
- 텐서플로
Archives
- Today
- Total
pbj0812의 코딩 일기
[Tensorflow] node.js & tensorflow.js 를 통한 이미지 판별기 튜토리얼 본문
인공지능 & 머신러닝/TensorFlow
[Tensorflow] node.js & tensorflow.js 를 통한 이미지 판별기 튜토리얼
pbj0812 2021. 1. 4. 23:530. 목표
- node.js 와 tensorflow.js 를 사용한 이미지 분류 튜토리얼 생성
- 모델 생성이 아닌 이미 생성된 모델을 가져오는 예제입니다.
1. tensorflow.js 를 사용한 이미지 판별기 파일 생성
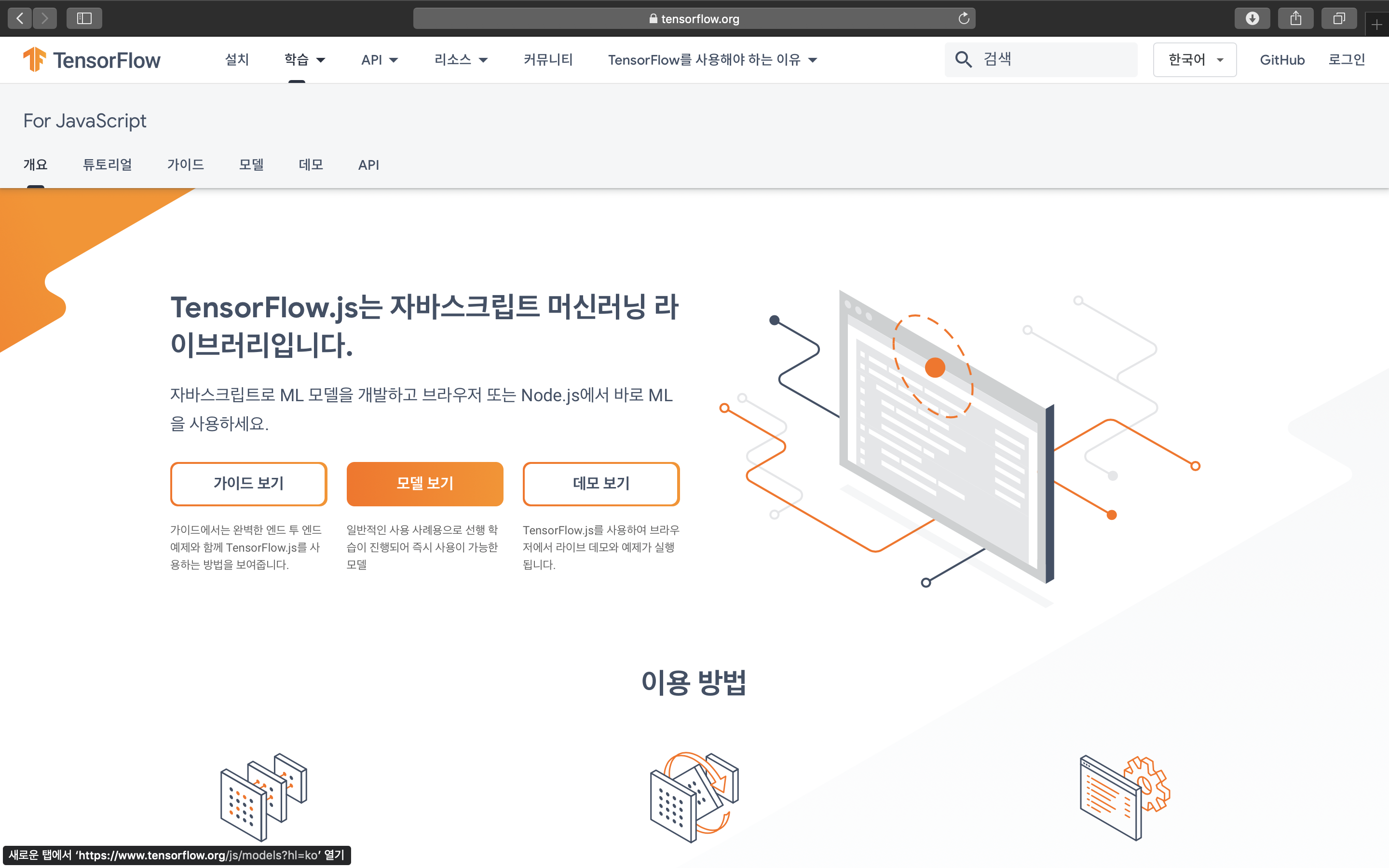
1) tensorflow.org(링크) 접속
- 자바스크립트용 -> TensorFlow.js 시작하기

2) 모델보기

3) 이미지 분류

4) 해당 코드 복사

5) index.html 생성
<!DOCTYPE html>
<html>
<body>
<!-- Load TensorFlow.js. This is required to use MobileNet. -->
<script src="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs@1.0.1"> </script>
<!-- Load the MobileNet model. -->
<script src="https://cdn.jsdelivr.net/npm/@tensorflow-models/mobilenet@1.0.0"> </script>
<!-- Replace this with your image. Make sure CORS settings allow reading the image! -->
<img id="img" src="dog.jpg"></img>
<!-- Place your code in the script tag below. You can also use an external .js file -->
<script>
// Notice there is no 'import' statement. 'mobilenet' and 'tf' is
// available on the index-page because of the script tag above.
const img = document.getElementById('img');
// Load the model.
mobilenet.load().then(model => {
// Classify the image.
model.classify(img).then(predictions => {
console.log('Predictions: ');
console.log(predictions);
});
});
</script>
</body>
</html>6) 인터넷에서 강아지 사진을 하나 다운받고 index.html 폴더에 같이 넣어줌(파일명 dog.jpg)

2. node 를 통한 웹서버 구축
1) 동일 폴더에 main.js 파일 생성
- 맨 아래의 포트번호(해당 컴퓨터에서는 3001)를 빈 포트 번호로 맞춤
var http = require('http');
var fs = require('fs');
var app = http.createServer(function(request,response){
var url = request.url;
if(request.url == '/'){
url = '/index.html';
}
if(request.url == '/favicon.ico'){
return response.writeHead(404);
}
response.writeHead(200);
response.end(fs.readFileSync(__dirname + url));
});
app.listen(3001);
2) 해당 위치에서 아래 명령어 실행
node main.js3. 결과 확인
1) 해당 포트(3001)로 접근

2) 마우스 우측 버튼 -> 검사

3) 우측의 Console 탭에서 Array 에 결과값 저장
- 페르시안 고양이와 가장 유사(0.63) 하다고 함...

4. 참고
'인공지능 & 머신러닝 > TensorFlow' 카테고리의 다른 글
| [TensorFlow] tensorflow.js 로 학습한 모델 저장하기 (0) | 2021.01.07 |
|---|---|
| [Tensorflow] tensorflow.js 로 모델 학습하기(1차 방정식) (0) | 2021.01.06 |
| [TensorFlow] LSTM을 활용한 긍부정 판별기 (0) | 2020.08.11 |
| [TensorFlow] sin 그래프 예측하기 (0) | 2020.07.25 |
| [TensorFlow] MNIST 예제를 활용한 내가 쓴 숫자 맞추기 (0) | 2020.07.13 |
Comments




