Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- Pandas
- SQL
- Linux
- MySQL
- tensorflow
- 파이썬 시각화
- 티스토리
- 독후감
- matplotlib
- 텐서플로
- 딥러닝
- Google Analytics
- 통계학
- Tistory
- 한빛미디어
- Python
- python visualization
- 매틀랩
- 서평단
- 한빛미디어서평단
- Blog
- Visualization
- 시각화
- 파이썬
- 서평
- MATLAB
- 블로그
- 리눅스
- 월간결산
- Ga
Archives
- Today
- Total
pbj0812의 코딩 일기
[Web] Firebase를 이용한 웹 사이트 만들기 본문
0. 목표
- 장비 없이 Google Firebase를 통해 나만의 (조건부) 무료 웹사이트 만들기
1. Firebase 설정
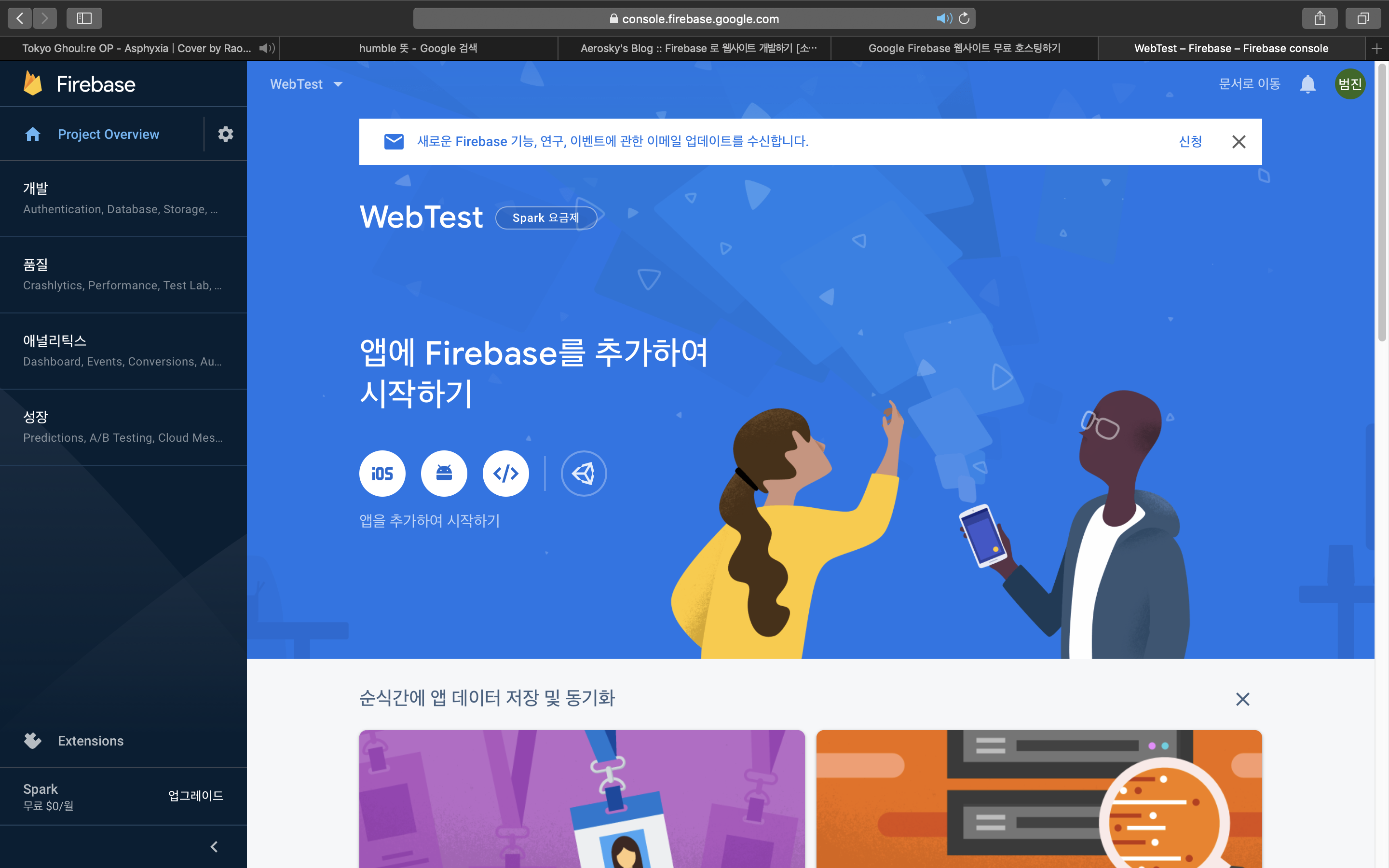
1) Firebase 홈페이지 접속(링크)
- 시작하기

- 프로젝트 추가

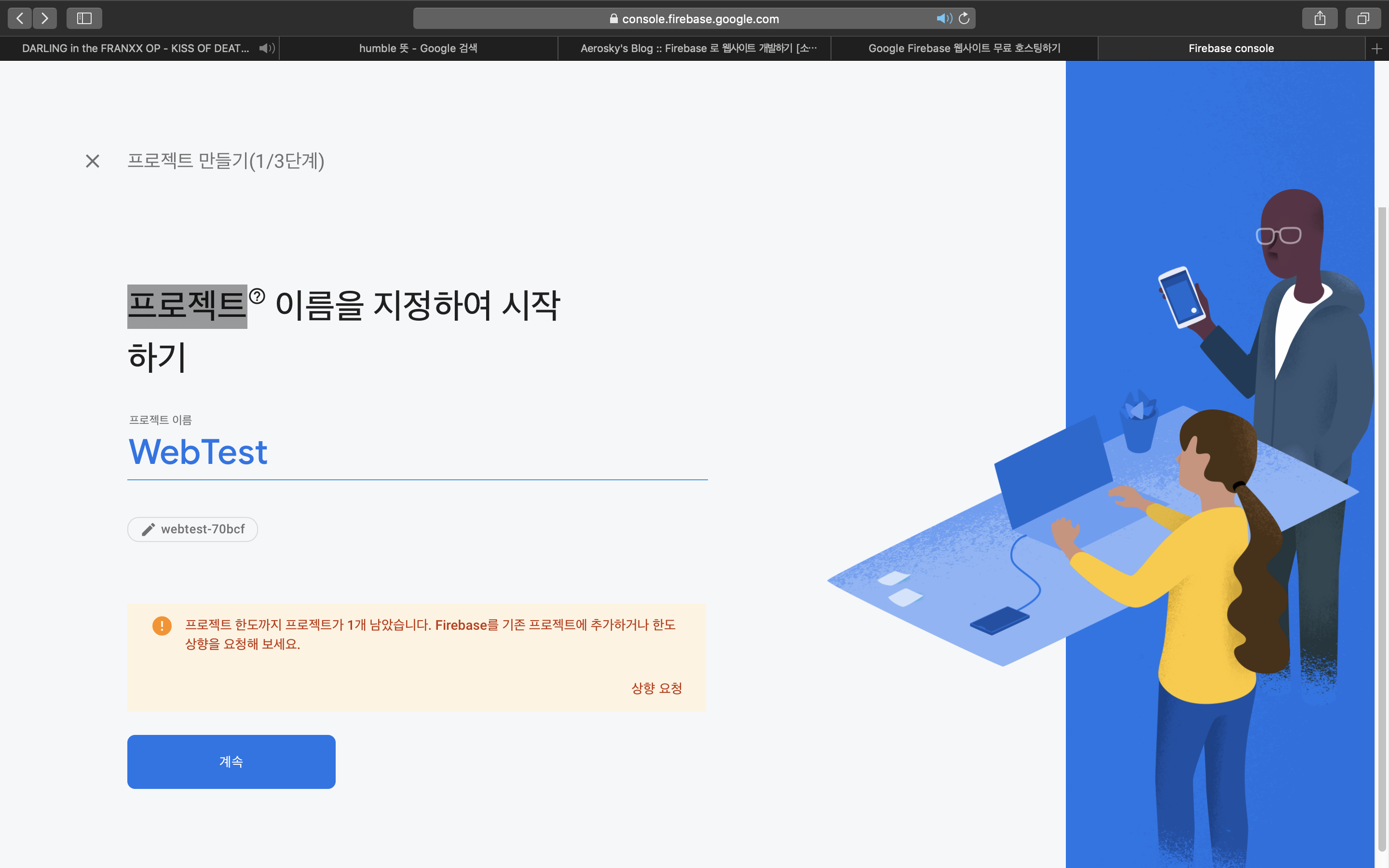
- 프로젝트 이름 정의 및 계속

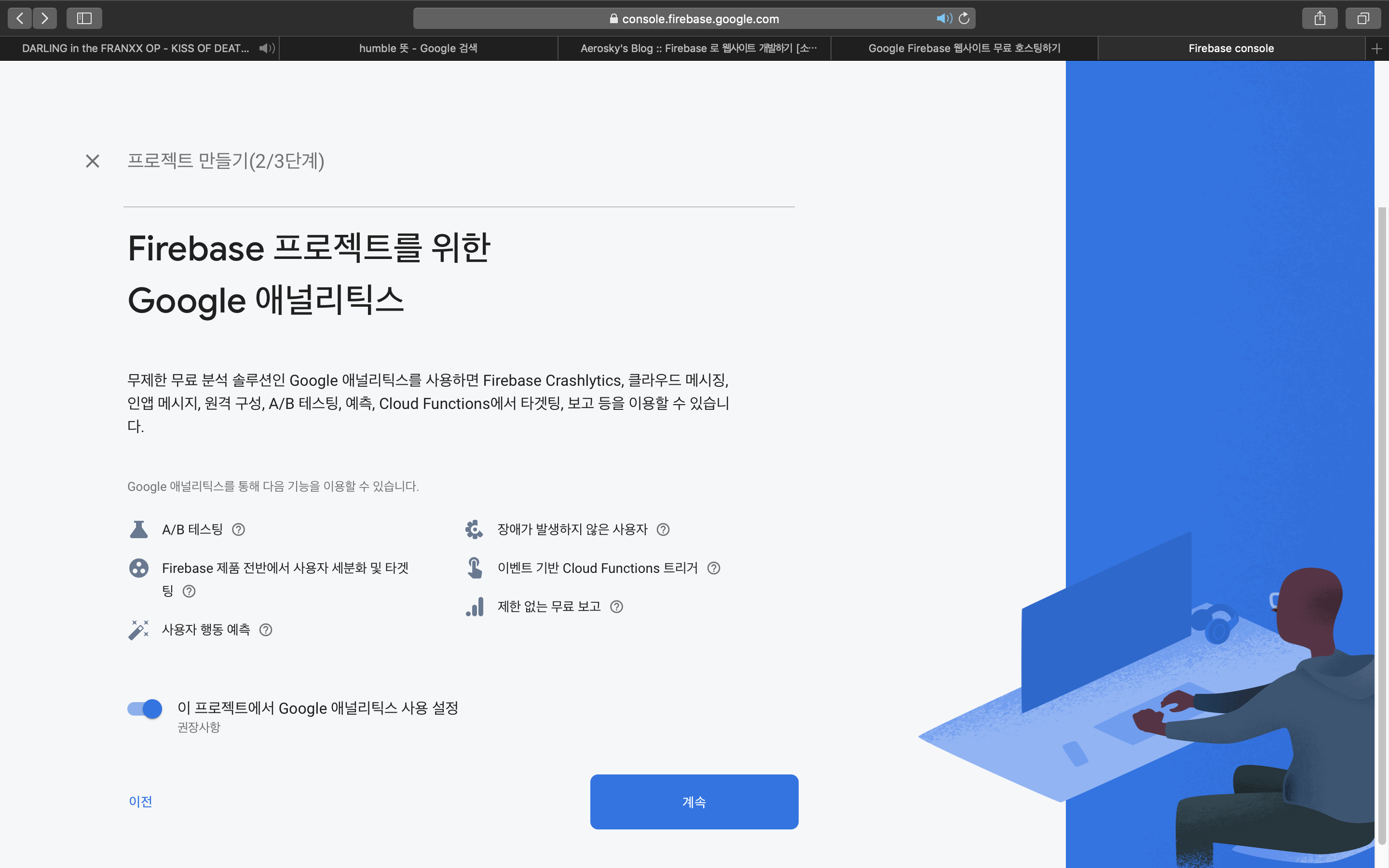
- 계속

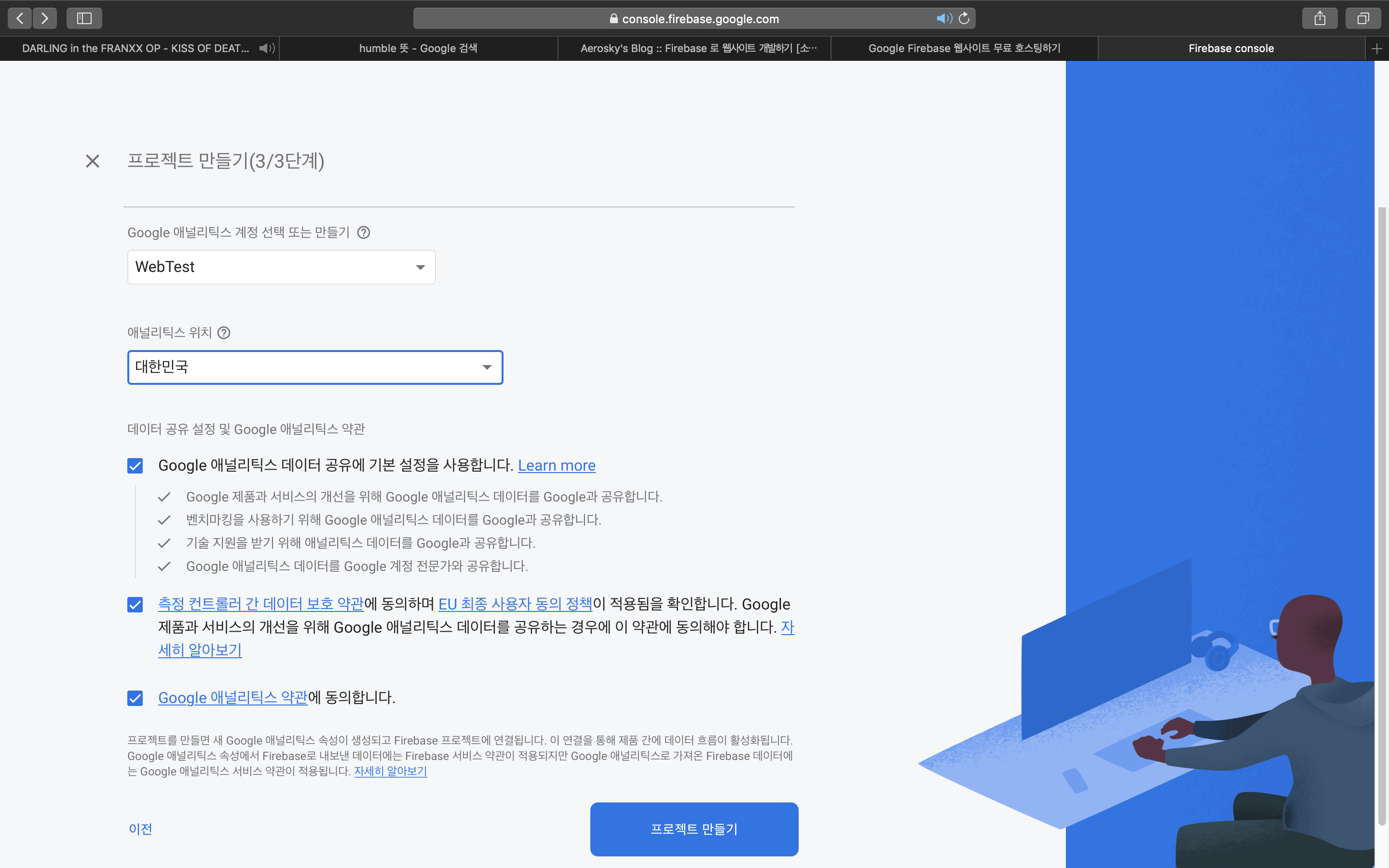
- 프로젝트 만들기

- 계속

- </> 클릭

- 앱 닉네임 설정 및 앱 등록

- 다음 계속

2) CLI 설정
(1) firebase 로컬에 설치
npm install -g firebase-tools
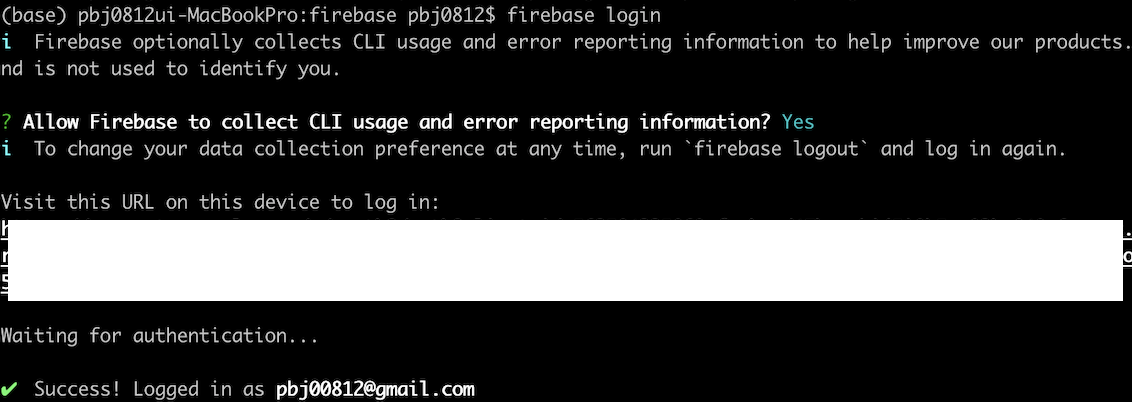
(2) firebase 로그인
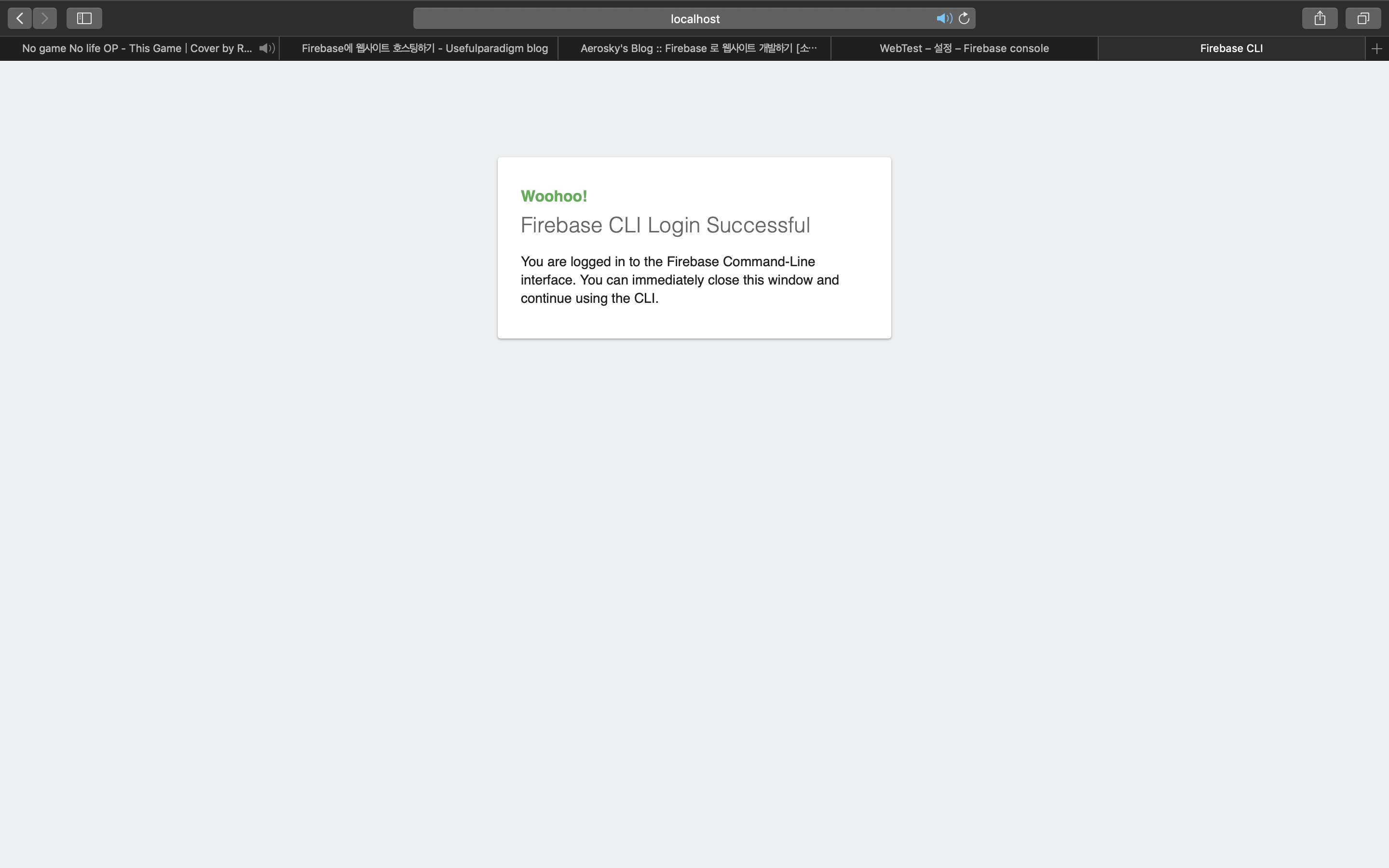
firebase login- 웹 창이 뜨면서 인증 화면 표출



- 결과

(3) 테스트 코드 작성(firebase_test/index.html)
- 구성
| 현재 위치 | ||
| ㄴ | firebase_test | - index.html |
- index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
</head>
<body>
<script>
alert('Hello world');
</script>
</body>
</html>- 상황에 따라서 아래 코드를 삽입

(4) firebase 초기화
firebase init- 방향키(위, 아래) 및 스페이스(선택), 엔터(확인)
- directory를 묻는 물음에는 2) (3) 에서 만든 firebase_test를 입력
- 404.html 질문 제외하고는 모두 No(위에서 이미 만들었기 때문)

(5) 배포
firebase deploy
2. 결과(링크)

3. 참고문헌
1) 공식문서
2) 참고 블로그
'빅데이터 > 자동화' 카테고리의 다른 글
| [자동화] Google Data Studio 대쉬보드 만들기 (0) | 2020.04.16 |
|---|---|
| [자동화] Airflow 예제 (0) | 2020.04.08 |
| [자동화] crontab + mutt + python 으로 mysql 자료 메일 보내기 (0) | 2020.02.10 |
| [자동화] 작업 스케줄러를 이용한 업무 자동화(for 윈도우즈 유저) (2) | 2020.01.27 |
| [GS] Google Apps Script로 Google Spread Sheet 조작하기 (0) | 2020.01.19 |
Comments




