Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 서평
- 딥러닝
- 월간결산
- 시각화
- 텐서플로
- MATLAB
- 통계학
- Google Analytics
- 블로그
- Ga
- MySQL
- 파이썬
- 한빛미디어
- 리눅스
- Linux
- Tistory
- 독후감
- tensorflow
- python visualization
- 매틀랩
- 서평단
- SQL
- matplotlib
- Pandas
- 파이썬 시각화
- Blog
- 한빛미디어서평단
- Python
- 티스토리
- Visualization
Archives
- Today
- Total
pbj0812의 코딩 일기
[PYTHON] jupyter notebook 내 magic 명령어 사용하기 본문
ComputerLanguage_Program/PYTHON
[PYTHON] jupyter notebook 내 magic 명령어 사용하기
pbj0812 2020. 5. 13. 00:210. 목표
- magic 명령어 테스트
1. 실습
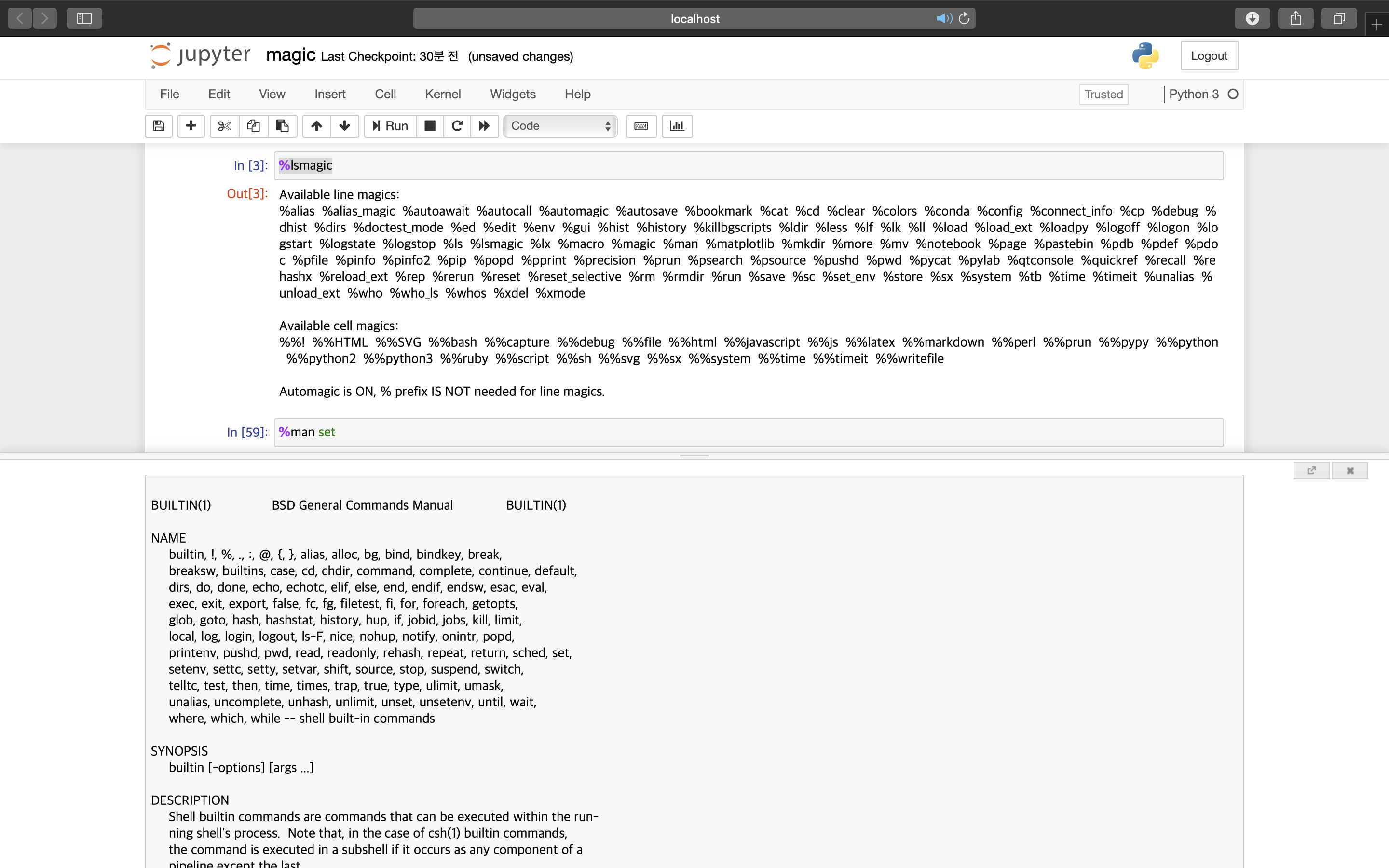
1) lsmagic
- 사용가능한 매직 명령어 나열
%lsmagic
2) man
- manual 표시
- 아래에 분할 창 생성
%man set
3) html
- html 명령어 사용
%%HTML
<style>
.bear {
position: relative;
margin: 50px auto;
width: 400px;
height: 400px;
}
.bear .face {
position: absolute;
bottom: 0;
width: 400px;
height: 400px;
border-radius: 100%;
border: 10px solid #000;
background: #c2ab97;
}
.bear .ear {
position: absolute;
top: 0;
width: 92px;
height: 92px;
border: 10px solid #000;
border-radius: 100%;
background: #98734a; }
.bear .ear.left {
left: 45px;
}
.bear .ear.right {
right: 45px;
}
.bear .ear2 {
position: absolute;
top: 20px;
width: 50px;
height: 50px;
border: 10px solid #000;
border-radius: 100%;
background: #1f120d; }
.bear .ear2.left {
left: 60px;
}
.bear .ear2.right {
right: 60px;
}
.bear .eye {
position: absolute;
top: 120px;
width: 60px;
height: 60px;
border: 10px solid #000;
border-radius: 100%;
background: #fff;
}
.bear .eye.left {
left: 98px;
}
.bear .eye.right {
right: 98px;
}
.bear .eye2 {
position: absolute;
top: 147px;
width: 26px;
height: 26px;
border-radius: 100%;
background: #000;
}
.bear .eye2.left {
left: 120px;
}
.bear .eye2.right {
right: 120px;
}
.bear .nose {
position: absolute;
top: 220px;
left: 50%;
margin-left: -50px;
width: 100px;
height: 75px;
border: 10px solid #000;
border-radius: 100%;
background: #302213;
}
.bear .mouth {
position: absolute;
top: 300px;
left: 50%;
margin-left: -25px;
width: 50px;
height: 60px;
border: 10px solid #000;
border-radius: 100%;
background: #ee6154;
}
</style>
<div class="bear">
<div class="ear left"></div>
<div class="ear right"></div>
<div class="ear2 left"></div>
<div class="ear2 right"></div>
<div class="face">
<div class="eye left"></div>
<div class="eye right"></div>
<div class="eye2 left"></div>
<div class="eye2 right"></div>
<div class="nose"></div>
<div class="mouth"></div>
</div>
</div>
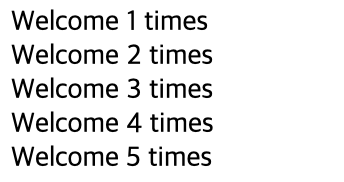
4) sh
- sh 문법 실행
%%sh
for i in 1 2 3 4 5
do
echo "Welcome $i times"
done
5) javascript
- javascript 문법 실행
%%javascript
var value = 0;
while(value < 5) {
alert(value + '번째 반복');
value++;
}
'ComputerLanguage_Program > PYTHON' 카테고리의 다른 글
| [PYTHON] *args, **kwargs (0) | 2020.05.19 |
|---|---|
| [PYTHON] decorator 사용 (0) | 2020.05.18 |
| [PYTHON] pivottablejs로 피벗테이블 만들기 (0) | 2020.05.12 |
| [PYTHON] Django 페이지에 이미지 넣기(html 형식 유지) (0) | 2020.05.02 |
| [PYTHON] Django를 사용한 웹페이지 제작 / 구동 (0) | 2020.05.02 |
Comments



