| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- 서평
- 딥러닝
- MATLAB
- Ga
- 서평단
- Tistory
- tensorflow
- 한빛미디어서평단
- Pandas
- 통계학
- 월간결산
- 독후감
- 티스토리
- 리눅스
- Google Analytics
- 파이썬
- 파이썬 시각화
- 시각화
- 블로그
- python visualization
- matplotlib
- SQL
- Blog
- Python
- 한빛미디어
- Visualization
- 매틀랩
- 텐서플로
- Linux
- MySQL
- Today
- Total
pbj0812의 코딩 일기
[HTML] html tutorial 쿡북 본문
이 소스는 W3SCHOOL의 소스를 실습/변형한 것입니다.

0. 목표
- html 쿡북 제작
1. 코드
1) 기본 형태
<!DOCTYPE html>
<html>
<head>
<title>제목</title>
<meta charset="UTF-8">
</head>
<body>
내용
</body>
</html>
2) headings
- h1부터 h6까지 존재
<!DOCTYPE html>
<html>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<h3>This is heading 3</h3>
<h4>This is heading 4</h4>
<h5>This is heading 5</h5>
<h6>This is heading 6</h6>
</body>
</html>
3) paragraph
<!DOCTYPE html>
<html>
<body>
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>
</body>
</html>
4) link
<!DOCTYPE html>
<html>
<body>
<h2>HTML Links</h2>
<p>HTML links are defined with the a tag:</p>
<a href="https://www.w3schools.com">This is a link</a>
</body>
</html>
5) image
<!DOCTYPE html>
<html>
<body>
<h2>HTML Images</h2>
<p>HTML images are defined with the img tag:</p>
<img src="iu.jpg" alt="아이유" width="300" height="142">
</body>
</html>
6) button
<!DOCTYPE html>
<html>
<body>
<h2>HTML Buttons</h2>
<p>HTML buttons are defined with the button tag:</p>
<button>Click me</button>
</body>
</html>
7) list
<!DOCTYPE html>
<html>
<body>
<h2>An Unordered HTML List</h2>
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
<h2>An Ordered HTML List</h2>
<ol>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>
</body>
</html>
8) br
<!DOCTYPE html>
<html>
<body>
<p>This is a <br> paragraph with a line break.</p>
</body>
</html>
9) style
- <tagname style="property:value;">
<!DOCTYPE html>
<html>
<body>
<h2>The style Attribute</h2>
<p>The style attribute is used to specify the styling of an element, like color:</p>
<p style="color:red">This is a red paragraph.</p>
</body>
</html>
10) title
- 마우스 오버시 해당 문구 표출
<!DOCTYPE html>
<html>
<body>
<h2 title="I'm a header">The title Attribute</h2>
<p title="I'm a tooltip">
Mouse over this paragraph, to display the title attribute as a tooltip.
</p>
</body>
</html>
11) hr
<!DOCTYPE html>
<html>
<body>
<h1>This is heading 1</h1>
<p>This is some text.</p>
<hr>
<h2>This is heading 2</h2>
<p>This is some other text.</p>
<hr>
<h2>This is heading 2</h2>
<p>This is some other text.</p>
</body>
</html>
12) pre
- p로 할 경우 엔터가 무시됨.
<!DOCTYPE html>
<html>
<body>
<p>The pre tag preserves both spaces and line breaks:</p>
<pre>
My Bonnie lies over the ocean.
My Bonnie lies over the sea.
My Bonnie lies over the ocean.
Oh, bring back my Bonnie to me.
</pre>
</body>
</html>
13) b
<!DOCTYPE html>
<html>
<body>
<p>This text is normal.</p>
<p><b>This text is bold.</b></p>
</body>
</html>
14) strong
<!DOCTYPE html>
<html>
<body>
<p>This text is normal.</p>
<p><strong>This text is strong.</strong></p>
</body>
</html>
15) i
<!DOCTYPE html>
<html>
<body>
<p>This text is normal.</p>
<p><i>This text is italic.</i></p>
</body>
</html>
16) em
<!DOCTYPE html>
<html>
<body>
<p>This text is normal.</p>
<p><em>This text is emphasized.</em></p>
</body>
</html>
17) small
<!DOCTYPE html>
<html>
<body>
<h2>HTML <small>Small</small> Formatting</h2>
</body>
</html>
18) mark
<!DOCTYPE html>
<html>
<body>
<h2>HTML <mark>Marked</mark> Formatting</h2>
</body>
</html>
19) del
<!DOCTYPE html>
<html>
<body>
<p>The del element represents deleted (removed) text.</p>
<p>My favorite color is <del>blue</del> red.</p>
</body>
</html>
20) ins
<!DOCTYPE html>
<html>
<body>
<p>The ins element represent inserted (added) text.</p>
<p>My favorite <ins>color</ins> is red.</p>
</body>
</html>
21) sub
<!DOCTYPE html>
<html>
<body>
<p>This is <sub>subscripted</sub> text.</p>
</body>
</html>
22) sup
<!DOCTYPE html>
<html>
<body>
<p>This is <sup>superscripted</sup> text.</p>
</body>
</html>
23) q
<!DOCTYPE html>
<html>
<body>
<p>Browsers usually insert quotation marks around the q element.</p>
<p>WWF's goal is to: <q>Build a future where people live in harmony with nature.</q></p>
</body>
</html>
24) blockquote
- 들여쓰기
<!DOCTYPE html>
<html>
<body>
<p>Browsers usually indent blockquote elements.</p>
<blockquote cite="http://www.worldwildlife.org/who/index.html">
For nearly 60 years, WWF has been protecting the future of nature. The world's leading conservation organization, WWF works in 100 countries and is supported by more than one million members in the United States and close to five million globally.
</blockquote>
</body>
</html>
25) abbr
<!DOCTYPE html>
<html>
<body>
<p>The <abbr title="World Health Organization">WHO</abbr> was founded in 1948.</p>
<p>Marking up abbreviations can give useful information to browsers, translation systems and search-engines.</p>
</body>
</html>
26) address
<!DOCTYPE html>
<html>
<body>
<p>The HTML address element defines contact information (author/owner) of a document or article.</p>
<address>
Written by John Doe.<br>
Visit us at:<br>
Example.com<br>
Box 564, Disneyland<br>
USA
</address>
</body>
</html>
27) cite
<!DOCTYPE html>
<html>
<body>
<p>The HTML cite element defines the title of a work.</p>
<p>Browsers usually display cite elements in italic.</p>
<img src="iu.jpg" alt="IU">
<p><cite>IU</cite> 이유이유아이유</p>
</body>
</html>
28) bdo
<!DOCTYPE html>
<html>
<body>
<p>If your browser supports bi-directional override (bdo), the next line will be written from right to left (rtl):</p>
<bdo dir="rtl">This line will be written from right to left</bdo>
</body>
</html>
29) 주석
<!DOCTYPE html>
<html>
<body>
<!-- This is a comment -->
<p>This is a paragraph.</p>
<!-- Comments are not displayed in the browser -->
</body>
</html>
30) color
- RGB, HEX, HSL
<!DOCTYPE html>
<html>
<body>
<h1 style="background-color:DodgerBlue;">Hello World</h1>
<p style="background-color:Tomato;">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
</p>
<p style="color:MediumSeaGreen;">Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p>
<h1 style="border: 2px solid Violet;">Hello World</h1>
<h1 style="background-color:rgb(255, 99, 71);">...</h1>
<h1 style="background-color:#ff6347;">...</h1>
<h1 style="background-color:hsl(9, 100%, 64%);">...</h1>
<h1 style="background-color:rgba(255, 99, 71, 0.5);">...</h1>
<h1 style="background-color:hsla(9, 100%, 64%, 0.5);">...</h1>
</body>
</html>
31) id
- bookmark 기능
<!DOCTYPE html>
<html>
<body>
<p><a href="#C4">Jump to Chapter 4</a></p>
<p><a href="#C10">Jump to Chapter 10</a></p>
<h2>Chapter 1</h2>
<p>This chapter explains ba bla bla</p>
<h2>Chapter 2</h2>
<p>This chapter explains ba bla bla</p>
<h2>Chapter 3</h2>
<p>This chapter explains ba bla bla</p>
<h2 id="C4">Chapter 4</h2>
<p>This chapter explains ba bla bla</p>
<h2>Chapter 5</h2>
<p>This chapter explains ba bla bla</p>
<h2>Chapter 6</h2>
<p>This chapter explains ba bla bla</p>
<h2>Chapter 7</h2>
<p>This chapter explains ba bla bla</p>
<h2>Chapter 8</h2>
<p>This chapter explains ba bla bla</p>
<h2>Chapter 9</h2>
<p>This chapter explains ba bla bla</p>
<h2 id="C10">Chapter 10</h2>
<p>This chapter explains ba bla bla</p>
</body>
</html>
32) tr, td
- 표 만들기
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 1px solid black;
padding: 5px;
}
table {
border-spacing: 15px;
}
</style>
</head>
<body>
<h2>Border Spacing</h2>
<p>Border spacing specifies the space between the cells.</p>
<table style="width:100%">
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
</tr>
<tr>
<td>Jill</td>
<td>Smith</td>
<td>50</td>
</tr>
<tr>
<td>Eve</td>
<td>Jackson</td>
<td>94</td>
</tr>
<tr>
<td>John</td>
<td>Doe</td>
<td>80</td>
</tr>
</table>
<p>Try to change the border-spacing to 5px.</p>
</body>
</html>
33) block
- 처음에 시작해야 함
<!DOCTYPE html>
<html>
<body>
<div style="border: 1px solid black">Hello World</div>
<p>The DIV element is a block element, and will always start on a new line and take up the full width available (stretches out to the left and right as far as it can).</p>
</body>
</html>

34) inline
<!DOCTYPE html>
<html>
<body>
<p>This is an inline span <span style="border: 1px solid black">Hello World</span> element inside a paragraph.</p>
<p>The SPAN element is an inline element, and will not start on a new line and only takes up as much width as necessary.</p>
</body>
</html>

35) div
<!DOCTYPE html>
<html>
<body>
<div style="background-color:black;color:white;padding:20px;">
<h2>London</h2>
<p>London is the capital city of England. It is the most populous city in the United Kingdom, with a metropolitan area of over 13 million inhabitants.</p>
<p>Standing on the River Thames, London has been a major settlement for two millennia, its history going back to its founding by the Romans, who named it Londinium.</p>
</div>
</body>
</html>

36) span
<!DOCTYPE html>
<html>
<body>
<h1>My <span style="color:red">Important</span> Heading</h1>
</body>
</html>

37) class
<!DOCTYPE html>
<html>
<head>
<style>
.cities {
background-color: black;
color: white;
margin: 20px;
padding: 20px;
}
</style>
</head>
<body>
<div class="cities">
<h2>London</h2>
<p>London is the capital of England.</p>
</div>
<div class="cities">
<h2>Paris</h2>
<p>Paris is the capital of France.</p>
</div>
<div class="cities">
<h2>Tokyo</h2>
<p>Tokyo is the capital of Japan.</p>
</div>
</body>
</html>
38) id와 class의 차이
- An HTML element can only have one unique id that belongs to that single element, while a class name can be used by multiple elements:
<!DOCTYPE html>
<html>
<head>
<style>
/* Style the element with the id "myHeader" */
#myHeader {
background-color: lightblue;
color: black;
padding: 40px;
text-align: center;
}
/* Style all elements with the class name "city" */
.city {
background-color: tomato;
color: white;
padding: 10px;
}
</style>
</head>
<body>
<h2>Difference Between Class and ID</h2>
<p>An HTML page can only have one unique id applied to one specific element, while a class name can be applied to multiple elements.</p>
<!-- A unique element -->
<h1 id="myHeader">My Cities</h1>
<!-- Multiple similar elements -->
<h2 class="city">London</h2>
<p>London is the capital of England.</p>
<h2 class="city">Paris</h2>
<p>Paris is the capital of France.</p>
<h2 class="city">Tokyo</h2>
<p>Tokyo is the capital of Japan.</p>
</body>
</html>
39) iframe
<!DOCTYPE html>
<html>
<body>
<h2>HTML Iframes</h2>
<p>You can use the height and width attributes to specify the size of the iframe:</p>
<iframe src="iframe_test.html" height="200" width="300"></iframe>
</body>
</html>
40) script
- 버튼 클릭시 함수 적용
<!DOCTYPE html>
<html>
<body>
<h1>My First JavaScript</h1>
<p id="demo">JavaScript can change the style of an HTML element.</p>
<script>
function myFunction() {
document.getElementById("demo").style.fontSize = "25px";
document.getElementById("demo").style.color = "red";
document.getElementById("demo").style.backgroundColor = "yellow";
}
</script>
<button type="button" onclick="myFunction()">Click Me!</button>
</body>
</html>
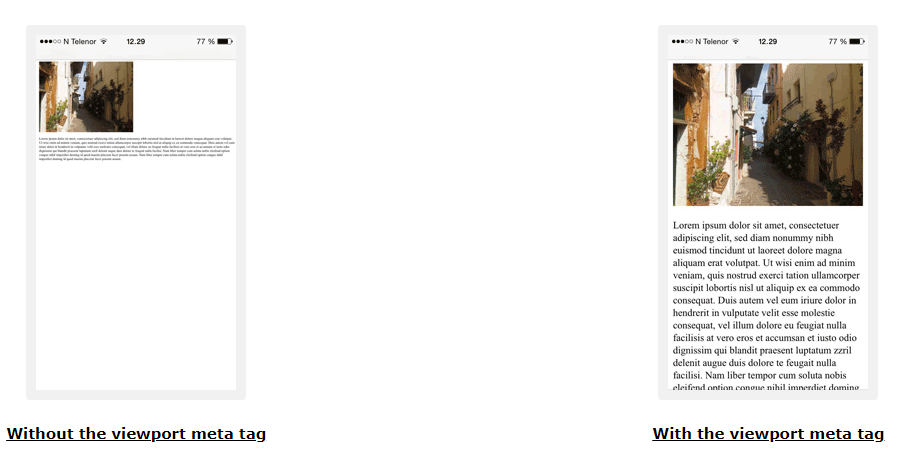
41) meta
- charset : Define the character set used
- description : Define a description of your web page
- keywords : Define keywords for search engines
- author : Define the author of a page
- refresh : Refresh document every 30 seconds:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="description" content="Free Web tutorials">
<meta name="keywords" content="HTML,CSS,XML,JavaScript">
<meta name="author" content="John Doe">
<meta http-equiv="refresh" content="30">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<p>All meta information goes before the body.</p>
</body>
</html>

42) section
<!DOCTYPE html>
<html>
<body>
<section>
<h1>WWF</h1>
<p>The World Wide Fund for Nature (WWF) is an international organization working on issues regarding the conservation, research and restoration of the environment, formerly named the World Wildlife Fund. WWF was founded in 1961.</p>
</section>
<section>
<h1>WWF's Panda symbol</h1>
<p>The Panda has become the symbol of WWF. The well-known panda logo of WWF originated from a panda named Chi Chi that was transferred from the Beijing Zoo to the London Zoo in the same year of the establishment of WWF.</p>
</section>
</body>
</html>
43) article
<!DOCTYPE html>
<html>
<body>
<article>
<h1>What Does WWF Do?</h1>
<p>WWF's mission is to stop the degradation of our planet's natural environment, and build a future in which humans live in harmony with nature.</p>
</article>
</body>
</html>
44) header
<!DOCTYPE html>
<html>
<body>
<article>
<header>
<h1>What Does WWF Do?</h1>
<p>WWF's mission:</p>
</header>
<p>WWF's mission is to stop the degradation of our planet's natural environment, and build a future in which humans live in harmony with nature.</p>
</article>
</body>
</html>
45) footer
<!DOCTYPE html>
<html>
<body>
<footer>
<p>Posted by: Hege Refsnes</p>
<p>Contact information: <a href="mailto:someone@example.com">
someone@example.com</a>.</p>
</footer>
</body>
</html>
46) nav
<!DOCTYPE html>
<html>
<body>
<nav>
<a href="/html/">HTML</a> |
<a href="/css/">CSS</a> |
<a href="/js/">JavaScript</a> |
<a href="/jquery/">jQuery</a>
</nav>
</body>
</html>
47) aside
<!DOCTYPE html>
<html>
<body>
<p>My family and I visited The Epcot center this summer.</p>
<aside>
<h4>Epcot Center</h4>
<p>The Epcot Center is a theme park in Disney World, Florida.</p>
</aside>
</body>
</html>
48) figure, figcaption
<!DOCTYPE html>
<html>
<body>
<h2>Places to Visit</h2>
<p>Puglia's most famous sight is the unique conical houses (Trulli) found in the area around Alberobello, a declared UNESCO World Heritage Site.</p>
<figure>
<img src="iu.jpg" alt="Trulli" style="width:100%">
<figcaption>Fig.1 - IU</figcaption>
</figure>
</body>
</html>
2. 참고
- W3SCHOOL
